Когда интерфейс спроектирован правильно, пользователь не задумывается, куда нажать. Он просто получает нужный результат — быстро, удобно и без лишних шагов.
В этом и есть суть UX/UI-дизайна: не просто «красиво», а понятно, логично и эффективно. Если говорить языком бизнеса — хорошая разработка системы снижает издержки, повышает конверсии и напрямую влияет на выручку.
В этом материале разберём, как устроено UX/UI проектирование пользовательского интерфейса, какие задачи оно решает, какие есть этапы разработки и на что важно обратить внимание на старте.
Что такое UX и UI-дизайн — и как они влияют на бизнес
Прежде всего, важно понять, что стоит за терминами UX и UI.

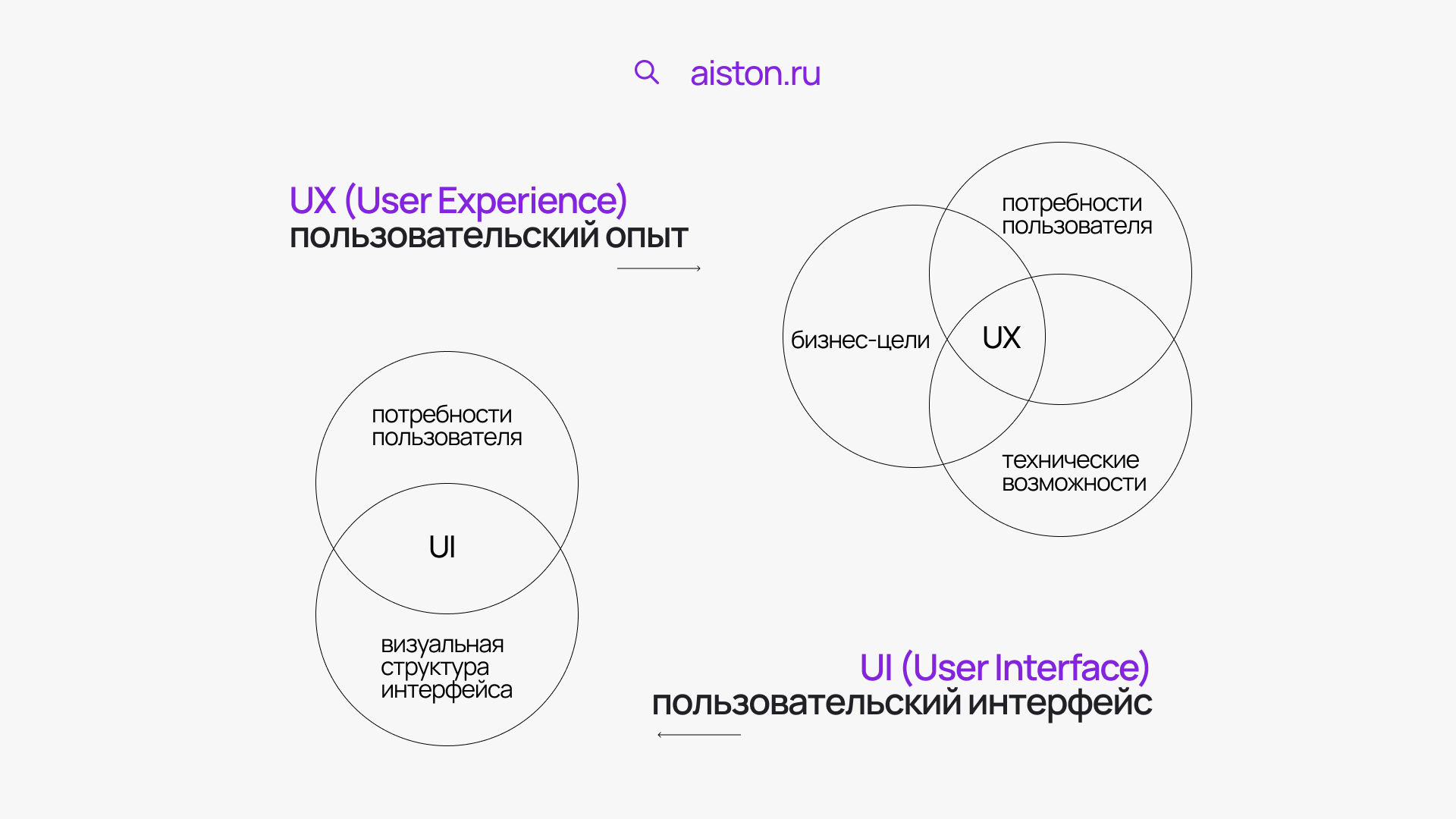
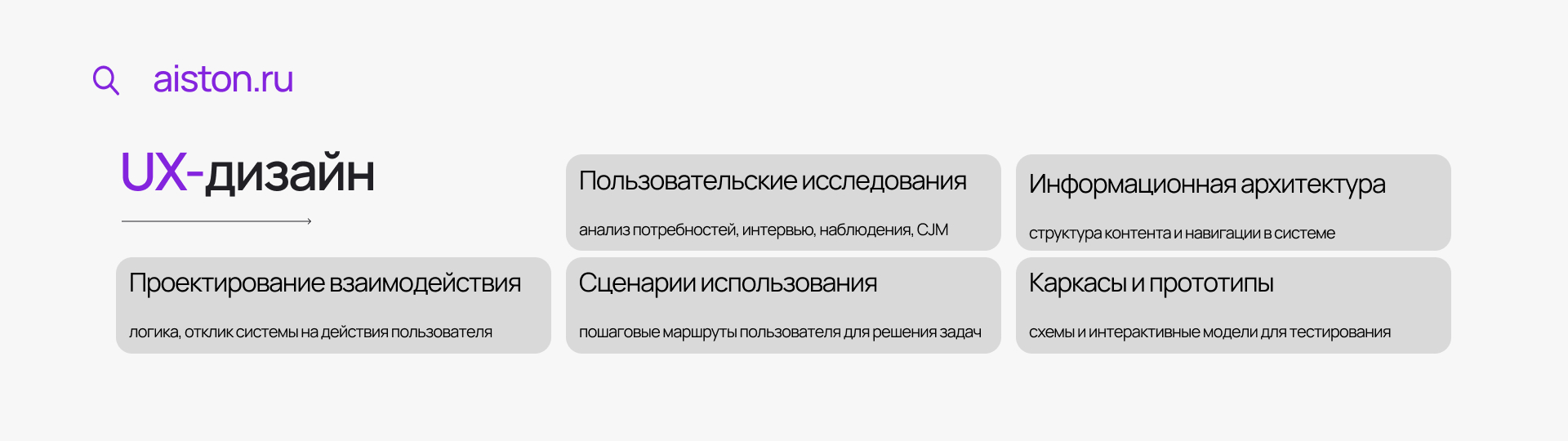
UX (User Experience) — это пользовательский опыт. То, как человек взаимодействует с продуктом: легко ли ему понять, где нужная кнопка, удобно ли пройти путь от входа до покупки, насколько предсказуемо работает навигация.
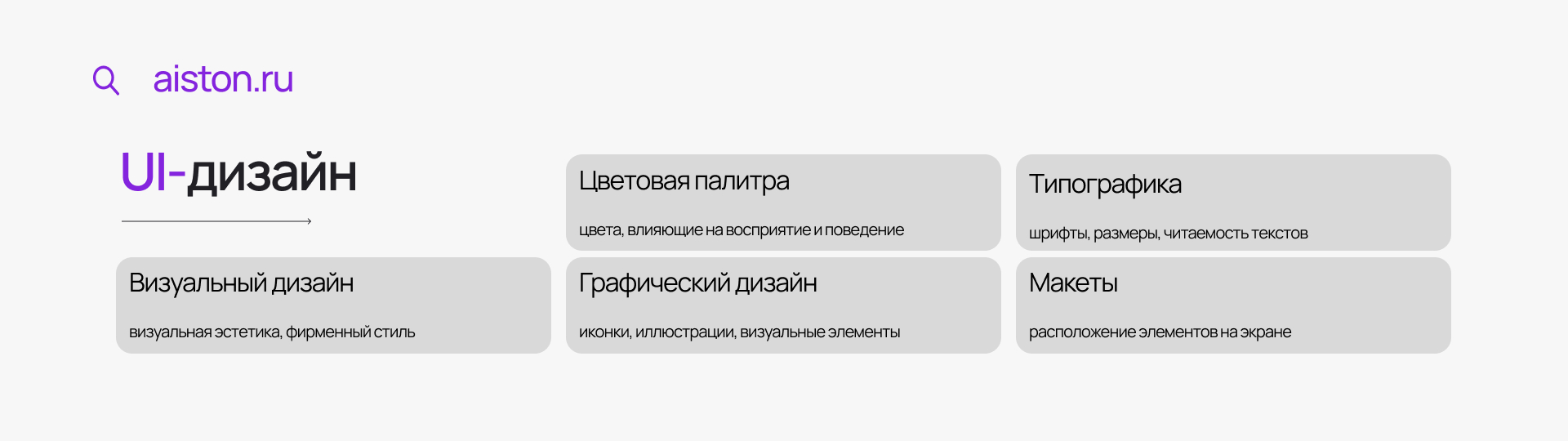
UI (User Interface) — это пользовательский интерфейс. Внешняя оболочка: шрифты, цвета, иконки, кнопки и визуальная структура. Именно UI отвечает за первое впечатление от продукта — и может как вовлечь пользователя, так и отпугнуть.
Сегодня на рынке слишком много выбора. Если технология неудобна в пользовании — он просто уйдёт. Поэтому качество разработки напрямую влияет на:
— коэффициент конверсии,
— удержание клиентов,
— расходы на поддержку,
— общее восприятие бренда.
Даже минимальные доработки в пользовательском опыте — например, сокращение количества шагов при регистрации — могут привести к ощутимому росту метрик. Это повседневная практика при UX/UI-проектировании пользовательского интерфейса.
Как определить цели UX/UI-дизайна до начала проектирования
Прежде, чем приступить к проектированию интерфейса, стоит зафиксировать ключевые ориентиры, чтобы действительно решать бизнес-задачи через удобный пользовательский опыт.
1. Кто наша целевая аудитория?
Когда разработка UX/UI-дизайна интерфейса идёт от реальных потребностей, он получается интуитивным для всех сегментов аудитории.
Здесь важно не только знать базовые характеристики (возраст, уровень цифровой грамотности), но и глубже понять контекст использования, ожидания, потребности. Особенно важно в отраслевых решениях — например, личный кабинет пациента и онлайн-сервис для бронирования требуют разного подхода к навигации, визуальной плотности и приоритетам.
2. Какую задачу решает продукт?
Каждый продукт решает конкретную проблему. Задача — понять, что именно хочет целевая аудитория, и как сократить путь к этому результату. Это основа для формулирования функциональных требований к пользовательскому интерфейсу: что в нём должно быть, а что — нет.
Чётко проработанные требования на старте — это экономия времени и бюджета на следующих этапах.
3. Как разработка поможет бизнесу?
Хорошее решение — это и про бизнес. Если всё сделано удобно, люди охотнее пользуются продуктом, возвращаются, советуют друзьям. Это значит: выше конверсии, меньше отказов, лучше репутация бренда.
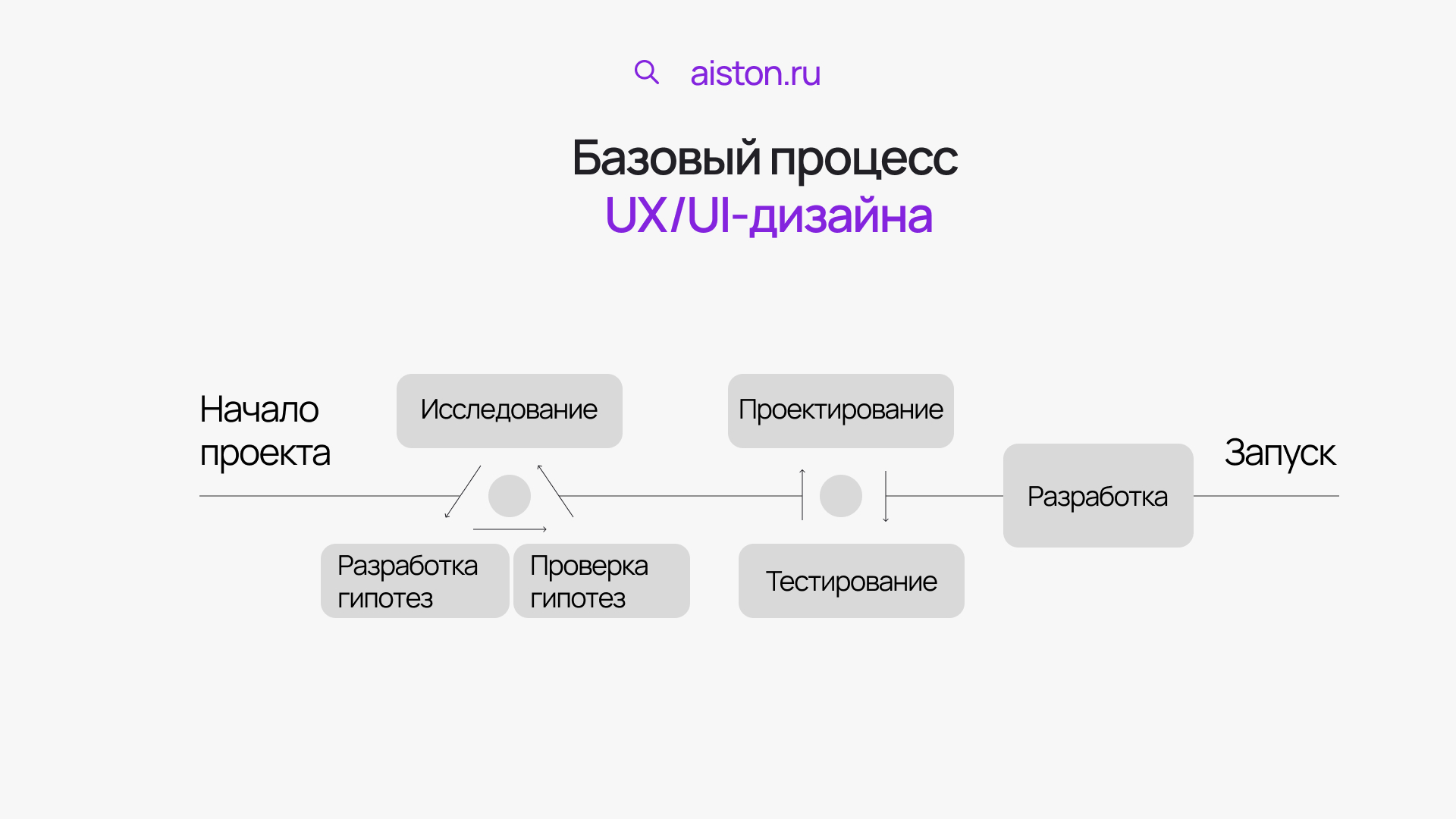
Этапы разработки пользовательского интерфейса

Процесс создания интерфейса, который будет удобным и понятным для пользователей, требует тщательной проработки на каждом этапе.
Методичный подход на каждом этапе позволяет создать систему, которая не только отвечает требованиям пользователей, но и способствует достижению бизнес-целей компании. Рассмотрим этапы разработки UX/UI-дизайна.
1. UX-исследования и аналитика

Разработка пользовательского интерфейса начинается с этапа исследований и аналитики. На этом этапе важно собрать максимальное количество информации о будущих пользователях, их потребностях и сценариях взаимодействия с продуктом. Правильный подход помогает избежать ошибок, которые могут снизить вовлеченность.
Анализ целевой аудитории
Первый этап в проектировании интерфейсов UX/UI — разобраться, для кого вы всё это делаете.
Интервью и опросы. Это способ выйти за рамки гипотез и узнать, чего на самом деле ждут пользователи — где им неудобно, что вызывает раздражение, чего не хватает
User Journey Map. Визуализация пути пользователя от первой точки входа до целевого действия.
Персонажи (User Personas). Обобщённые портреты типичных пользователей: кто они, зачем приходят в продукт, как себя ведут.
UX-исследования помогают сформировать требования, адаптированные под реальные ожидания и поведение аудитории.
Изучение конкурентов
Анализ конкурентов помогает понять, какие решения уже работают на рынке, а какие — нет. Этап нужен, чтобы:
— Найти удачные UX/UI-решения, которые можно адаптировать под свой продукт.
— Определить недостатки существующих систем и предложить аудитории более удобные альтернативы.
— Избежать ошибок, которые уже совершили конкуренты, и выделиться на их фоне.
Важно не ограничиваться только визуальной оценкой. Сравните продукты с точки зрения удобства, сценариев, логики навигации — то есть, как пользователь на самом деле с ними взаимодействует.
Формирование требований
После сбора данных и анализа конкурентов формируются функциональные требования к пользовательскому интерфейсу. Например, в B2B-сферах это часто задачи автоматизации: ускорение внутренней обработки заявок, цифровизация документооборота, повышение точности данных.
Они включают:
- Удобство использования (usability) – система должна быть интуитивно понятной и логичной.
- Адаптивность (responsiveness) – корректная работа на разных устройствах и экранах.
- Функциональность (functionality) – список ключевых возможностей и ограничений продукта.
На основе требований в дальнейшем разрабатываются вайрфреймы, макеты и прототипы. Чем более точно и детально проработан этот этап, тем меньше исправлений потребуется в дальнейшем.
В Aiston мы уделяем особое внимание этому этапу. Команда системных аналитиков глубоко изучает и оптимизирует бизнес-процессы, чтобы каждый элемент решал конкретную задачу. Подход — индивидуальный для каждого проекта.
Например, при создании мобильного приложения для мастеров по ремонту мы сделали акцент на интервью с пользователями и бенчмаркинг конкурентов. А для личного кабинета медицинского центра фокус был на проработке user persona — чтобы учесть специфику пациентов и сценариев использования.
2. Проектирование UX/UI-дизайна
После исследований и сбора требований начинается проектирование интерфейса. Этот этап определяет структуру, логику взаимодействия и внешний вид будущего продукта.
Важно понимать: разработка UX/UI дизайна интерфейса — это не шаблонный процесс. Выбор инструментов зависит от того, что именно вы проектируете: сайт, мобильное приложение, личный кабинет, CRM или дашборд.
Информационная архитектура (IA)
Информационная архитектура помогает организовать контент так, чтобы пользователям было удобно находить нужные функции. Важные инструменты:
- Sitemap — применяется при проектировании сайтов, отображает структуру страниц и их связи между собой.
- User Flow — наглядно показывает путь пользователя от точки входа до целевого действия, помогает выстроить сценарии.
- Контентная матрица — таблица, в которой фиксируются типы контента, задачи, цели и места размещения элементов. Особенно полезна для наполненных продуктов: сервисов, платформ, маркетплейсов.
Хорошо продуманная IA снижает когнитивную нагрузку, помогает избежать дублирования и делает опыт проще и логичнее.
Каркасные модели (Wireframes)
Вайрфреймы (wireframes) — это черно-белые наброски, отражающие структуру макетов без финального дизайна. Они бывают:
- Low-fidelity – упрощенные схемы для быстрой проработки идей.
- High-fidelity – детализированные макеты, приближенные к финальному виду.
Каркасные модели позволяют протестировать логику до начала детальной проработки дизайна.
Прототипирование
Прототип — это рабочая модель системы, с которой можно взаимодействовать: кликать, переключать, выполнять действия. Это важный этап в разработке UX/UI-дизайна интерфейсов, потому что он позволяет:
— проверить сценарии использования,
— собрать обратную связь от команды или целевой аудитории,
— выявить ошибки в логике до начала разработки.
Чаще всего используются инструменты: Figma, Sketch, Adobe XD — они позволяют быстро собирать интерактивные прототипы и вносить изменения.
3. Дизайн пользовательского интерфейса (UI)

Когда UX-структура продумана, следующий этап разработки пользовательского интерфейса — визуальное оформление. Он включает в себя подбор цветовой палитры, типографики, формирование дизайн-системы и работу с UI-компонентами.
Визуальные принципы
Грамотный UI-дизайн помогает сделать пользовательской опыт не только эстетичным, но и удобным. Основные принципы:
- Контраст – помогает выделить ключевые элементы, повысить читаемость и визуальную иерархию.
- Цветовая палитра – формирует эмоциональный отклик, ассоциации с брендом и влияет на восприятие действия.
- Типографика – шрифты и стили текста должны быть удобочитаемыми на любых экранах и в любом размере.
- Расположение UI-компонентов – кнопки, формы, навигация — всё должно быть размещено логично и предсказуемо, особенно с учётом особенностей на разных платформах.
Разработка дизайн-системы
Дизайн-система — это набор правил, стилей и компонентов, обеспечивающих единообразие восприятия. Она включает:
- UI-компоненты – кнопки, формы, иконки, модальные окна.
- Грид-систему – помогает выстраивать элементы на экране.
- Стандарты отступов, цветов и шрифтов – упрощают дальнейшую работу для разработчиков.
Единая система делает продукт узнаваемым, удобным и легко масштабируемым.
Инструменты
Для создания макетов и прототипов используются профессиональные инструменты, такие как:
- Figma – облачная платформа для совместной работы дизайнеров и разработчиков.
- Sketch – удобен для работы в macOS, используется для проектирования UI.
- Adobe XD – инструмент с широкими возможностями анимации и прототипирования.
Эти инструменты ускоряют цикл обратной связи, помогают тестировать и вносить правки до передачи в разработку.
4. Тестирование и запуск
После того как разработка UX/UI дизайна интерфейсов завершена, наступает важный этап — его проверка на удобство и эффективность. Тестирование помогает выявить скрытые проблемы и устранить их до того, как продукт попадет к конечным пользователям.
Типы тестирования
На этом этапе проводятся различные методы исследования, и выбор зависит от целей:
Юзабилити-тестирование — аудитория взаимодействует с системой в реальных условиях, а специалисты фиксируют их действия и анализируют возникающие трудности.
A/B тестирование — проводится сравнительный анализ нескольких разработанных вариантов, чтобы понять, какая версия вызывает более положительную реакцию.
Анализ поведения пользователей — включает в себя использование инструментов для отслеживания кликов, тепловых карт и записи пользовательских сессий.
Запуск и поддержка
Последний этап разработки пользовательского интерфейса — запуск. После запуска продукта важно активно собирать отзывы пользователей и анализировать данные для постоянного совершенствования. Регулярные улучшения UX/UI-дизайна, основанные на фидбэке, помогают удерживать аудиторию и повысить бизнес-эффекты.
Заключение
Разработка UX/UI-дизайна интерфейсов — это про то, как продукт работает для пользователя и приносит результат бизнесу. Это про удобство, которое влияет на цифры: конверсии, удержание, лояльность, затраты на поддержку. Поведение пользователей меняется, продукт развивается, появляются новые ожидания — и система должна адаптироваться.