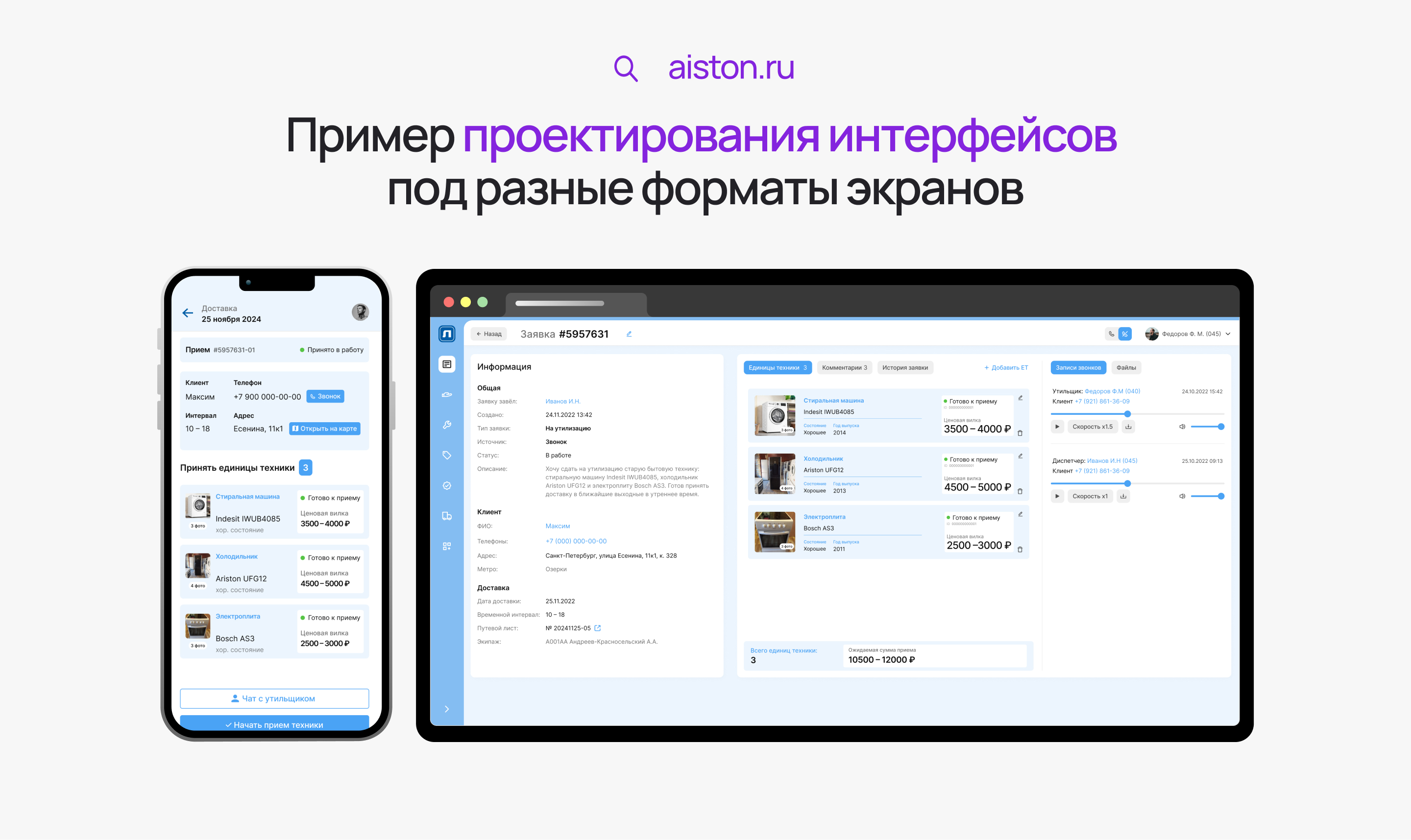
Когда вы открываете сайт или веб-приложение с телефона, то он выглядит иначе, чем на ноутбуке. Это происходит за счет продуманного дизайна. Чтобы сайт выглядел хорошо и работал удобно на любых устройствах – от маленьких смартфонов до больших мониторов, – используются специальные подходы к вёрстке.
Самые популярные из них – адаптивный и отзывчивый дизайн. Они решают одну задачу, но делают это по-разному. В этой статье разберёмся, в чём разница между адаптивным и отзывчивым дизайном, и как выбрать подход под свой проект.
Отзывчивый дизайн — часть адаптивного?
Первое, что важно понять: отзывчивый и адаптивный дизайн – это не два конкурирующих подхода, а разные способы проектирования интерфейсов (UX/UI), которые помогают подстроить их под экраны разного размера.

Существует точка зрения, предложенная Вильями Салминеном в 2012 году:
- Адаптивный дизайн – это широкая концепция, которая включает в себя не только макеты, но и учёт условий использования: тип устройства, соединение, доступность и прочее.
- Отзывчивый дизайн в этой системе – один из инструментов адаптации, отвечающий за перестройку интерфейса по ширине экрана.
В то же время, во многих современных источниках эти два термина часто рассматриваются как отдельные, но близкие по цели подходы. Разница между отзывчивым и адаптивным дизайном лежит в том, что один опирается на гибкий универсальный макет с медиазапросами, другой – на набор фиксированных шаблонов для разных экранов.
Ниже разберём каждый из них подробнее.
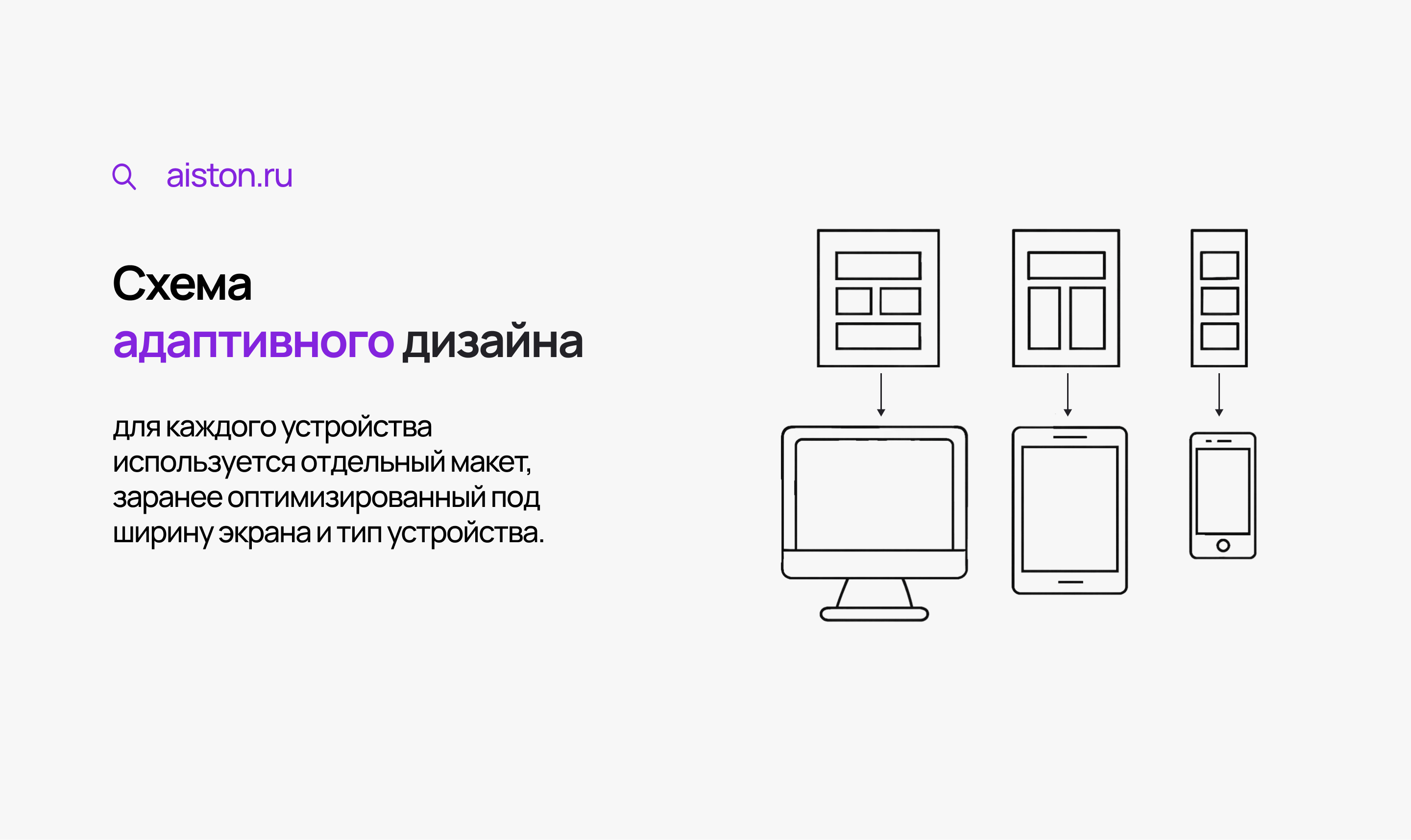
Что такое адаптивный дизайн (adaptive)
Адаптивный дизайн – это подход, при котором для каждого диапазона размеров экрана создается отдельный макет. Пользователю показывается не «растянутый» универсальный шаблон, а заранее подготовленная оптимизированная версия.

Адаптивный дизайн часто следует принципу progressive enhancement – «постепенного улучшения».
Сначала создаётся базовая версия интерфейса, которая работает даже на слабых устройствах и при медленном интернете. Затем, по мере возможностей конкретного устройства, добавляются улучшения: расширенные стили, сложные компоненты, изображения высокого разрешения.
Хотя progressive enhancement чаще связывают с адаптивным подходом, сама методология универсальна – её также активно используют и в mobile-first отзывчивых сайтах, где всё начинается с простого мобильного макета и дополняется по мере расширения экрана.
Главная разница между адаптивным и отзывчивым дизайном лежит в том, что первый работает с целым с набором фиксированных макетов, каждый из которых оптимизирован под определённую ширину экрана или тип устройства. Это особенно важно при разработке мобильного или веб-приложения.
Типовой набор макетов может включать, например:
- 320 пикселей – смартфоны;
- 480 пикселей – крупные телефоны;
- 760 пикселей – планшеты;
- 960 пикселей – ноутбуки;
- 1200 пикселей и больше – настольные экраны.
Подходящий макет выбирается автоматически: либо на стороне сервера (по информации о типе устройства), либо в браузере – с помощью кода, который измеряет ширину окна. Результат – только нужные стили и контент, ускорение загрузки и снижение нагрузки на слабые устройства.
Разберем преимущества и недостатки, чтобы провести границу между адаптивным и отзывчивым дизайном.
Преимущества:
- Максимальная настройка – каждый макет под конкретное устройство.
- Быстрая загрузка – загружается только нужная версия.
- Гибкая реклама – баннеры можно точно размещать под тип экрана.
- Совместим с устаревшими проектами – можно внедрить без полной переработки (до тех пор, пока не понадобятся новые функции на всех шаблонах).
Недостатки:
- Сложность разработки – нужно делать и тестировать несколько макетов.
- Затраты на поддержку – каждое изменение дублируется.
- Высокая начальная стоимость – дороже и требует более опытной команды.
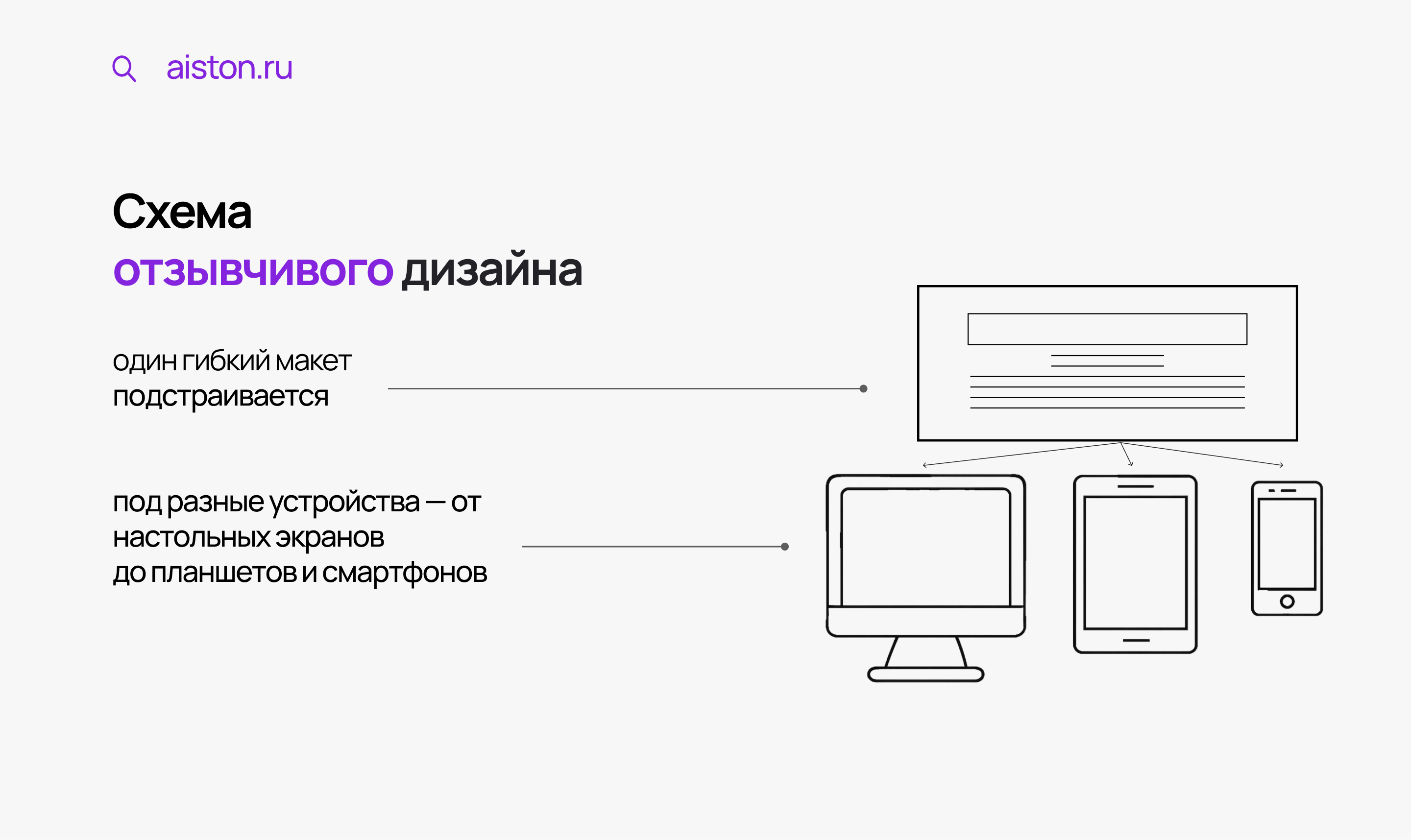
Что такое отзывчивый дизайн (responsive)
Отзывчивый дизайн – это метод, при котором веб-страница автоматически перестраивается под размер экрана пользователя. И слово «перестраивается» как раз и отражает главную разницу между адаптивным и отзывчивым дизайном.

Чтобы один интерфейс мог подстраиваться под экран, в отзывчивом дизайне используются три ключевых приёма:
- Гибкая сетка (fluid grid)– элементы размещаются не в пикселях, а в процентах. Это дает возможность блокам автоматически сжиматься или растягиваться вместе с шириной экрана. Например, если колонка занимает 50% ширины, она будет выглядеть уместно и на телефоне, и на мониторе.
- Медиа-запросы (media queries) – это правила, которые применяют разные стили оформления в зависимости от ширины экрана. Пример: при ширине меньше 768 пикселей – текст становится меньше, кнопки крупнее, меню упрощается.
- Адаптивные элементы – картинки, кнопки и блоки, которые автоматически подстраиваются под экран. Например, изображения уменьшаются, чтобы не выходить за границы, а карточки товаров выстраиваются в одну колонку вместо трёх.
По сути, это гибрид фиксированной и жидкой вёрстки, при котором макет реагирует на ширину экрана, сохраняя функциональность и структуру.
Преимущества:
- Единый UX – интерфейс адаптируется под любое устройство.
- Упрощённая поддержка – один макет для всех экранов.
- Автоматизация – поддерживается большинством CMS по умолчанию, современные темы WordPress/Wix (и другие) уже идут отзывчивыми из коробки.
- Расширенные возможности по SEO – один URL для всех, удобнее для Google.
- Быстрое обновление – изменения сразу применяются везде.
- Базовая оптимизация производительности – один универсальный макет проще кэшировать и ускорять с помощью стандартных инструментов.
Недостатки:
- Повышенная нагрузка – загружается весь контент, даже если он скрыт.
- Сложности с рекламой – трудно точно адаптировать баннеры под экраны.
- Ограниченная гибкость – один интерфейс не учитывает специфику устройств.
Когда выбирать отзывчивый, а когда — адаптивный?
Если задача состоит в том, чтобы быстро запустить проект, охватить как можно больше устройств и обойтись без избыточной ручной настройки, то подойдёт отзывчивый дизайн. Такой подход особенно востребован в B2C сервисах с частыми обновлениями контента (новостных порталах, блогах, корпоративных сайтах, образовательных платформах).
Отзывчивый дизайн – хорошее решение, когда:
- нужен единый код и макет для всех экранов;
- проект часто меняет контент и требует оперативных обновлений;
- нужно покрыть нестандартные размеры экранов (телевизоры, складные устройства, нестандартные окна);
- важна гибкость без лишней нагрузки на команду.
Адаптивный дизайн стоит выбирать, если важны точность и контроль над интерфейсом на разных устройствах (часто в финтех сервисах, e-commerce, сложных сервисах и личных кабинетах). То есть, когда:
- критична максимальная скорость загрузки на определённых типах устройств;
- IT-команда готова вручную оптимизировать каждый брейкпоинт (точку изменения в интерфейсе);
- нужно радикально менять структуру интерфейса между версиями (например, для мобильного приложения и десктопной панели);
- требуется поддержка приложения для устаревших или слабых устройств.
На практике часто используется гибридный подход (сочетают отзывчивый и адаптивный дизайн): создаются адаптивные макеты под ключевые устройства, а внутри каждого используется отзывчивая вёрстка для гибкой перестройки в пределах диапазона ширин.
Резюме
- Отзывчивый и адаптивный дизайн – это разные подходы к одной цели: сделать интерфейс удобным на любых устройствах.
- Отзывчивый дизайн обеспечивает универсальность и гибкость за счёт одного макета, который автоматически подстраивается под размер экрана.
- Адаптивный дизайн требует больше ресурсов и усилий, но даёт полный контроль над тем, как интерфейс выглядит и работает на каждом типе устройства.
- На практике часто применяют гибридный подход: сочетают отзывчивую вёрстку с адаптивными шаблонами и динамической подгрузкой контента, чтобы учесть и ширину экрана, и особенности конкретного устройства.