Разработка маркетплейса — это способ «ворваться» на рынок электронной коммерции в 2025 году. Сегодня крупные ритейлеры активно развивают собственные маркетплейсы, расширяя ассортимент за счет локальных и нишевых брендов.
В данном материале поговорим о текущей ситуации на рынке маркетплейсов, а также разберем этапы создания сайта маркетплейса: анализ рынка, планирование, разработку технического задания, непосредственную frontend и backend разработку, интеграции, тестирование и релиз.
В чем преимущества маркетплейсов, и зачем бизнес их запускает
Сегодня компании запускают маркетплейсы для развития бизнеса: чтобы больше зарабатывать, управлять продажами без посредников и удерживать клиентов в своей экосистеме. Вместо того, чтобы конкурировать с крупными платформами, ритейлеры создают собственные площадки и предлагают продавцам выгодные условия.
Основные преимущества маркетплейсов:
- Контроль над продажами — свои правила, комиссии и продвижение. Так сделала Lamoda в 2022 году, расширив ассортимент за счет сторонних продавцов.
- Привлечение клиентов — удобный цифровой сервис и выбор товаров удерживают покупателей.
- Рост дохода — заработок не только на своих товарах, но и на партнерах. Например, «М.Видео» запустил маркетплейс для поставщиков, увеличив число доступных товаров и сохранив статус крупнейшего продавца электроники.
- Независимость — свой маркетплейс защищает от изменений условий крупных платформ.
Если у бизнеса большая клиентская база, активные поставщики и желание зарабатывать не только на своих товарах, маркетплейс — логичное решение. Главное — правильно спланировать запуск, автоматизировать процессы и создать удобный интерфейс.
Создание маркетплейса с нуля – пошаговый план
Анализ рынка и бизнес-требования
Прежде, чем приступить к разработке маркетплейса с нуля, необходимо провести детальный анализ рынка, определить требования и ожидания пользователей, а также сформулировать задачи, которые должна решить веб платформа для бизнеса.
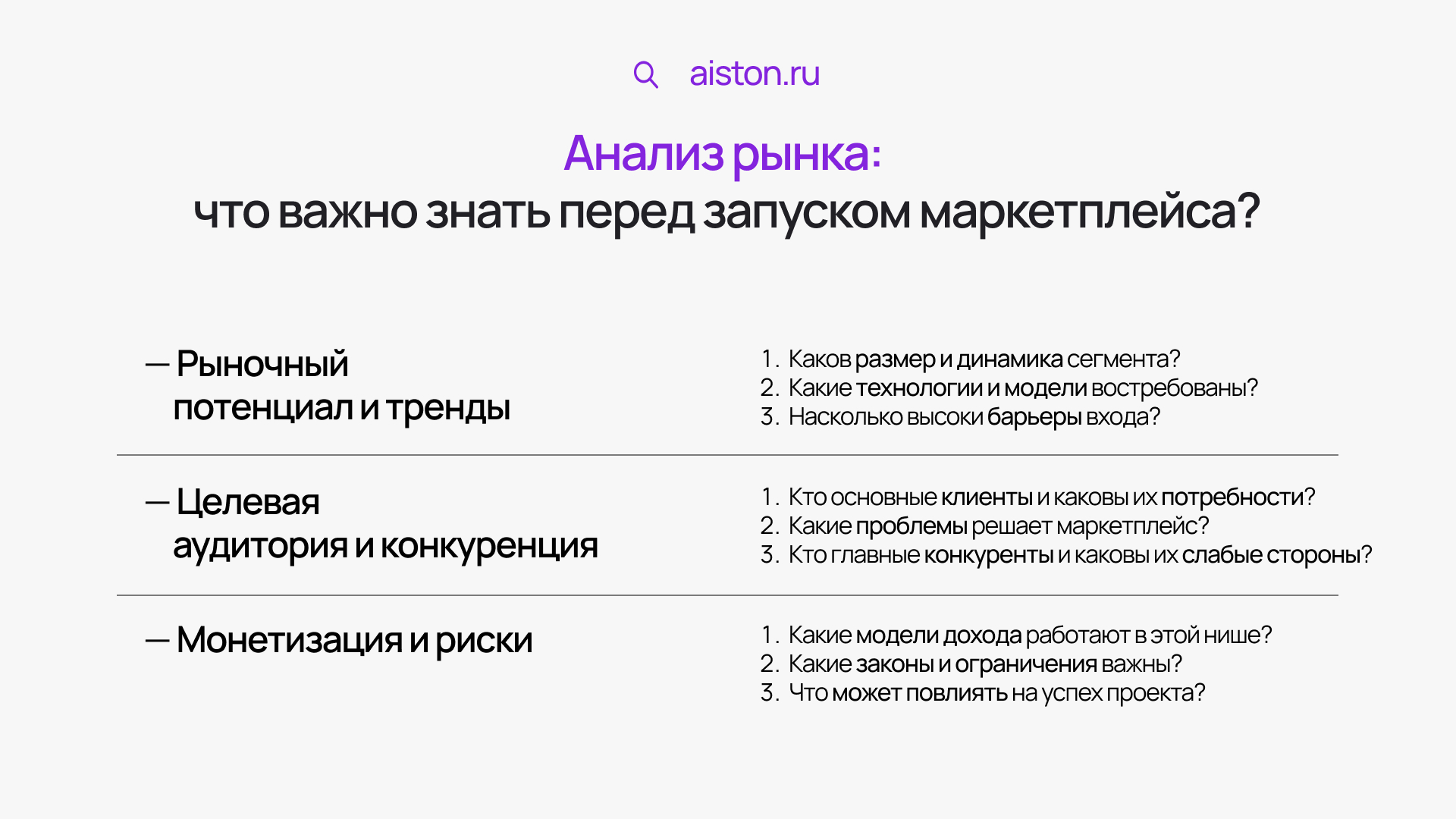
Анализ рынка
Начните с изучения обзоров отрасли, чтобы определить последние тенденции и основных игроков. Чтобы проанализировать рынок перед созданием маркетплейса, используйте:
- PEST-анализ для оценки макроэкономических факторов;
- SWOT-анализ для определения сильных и слабых сторон;
- анализ 5 сил Портера для изучения конкурентной среды.
Чем больше данных соберете, тем точнее сможете определить потребности пользователей и создать торговую платформу, которая будет выделяться на фоне конкурентов.

Учитывайте общие тенденции в развитии маркетплейсов в e-commerce — удобный дизайн, улучшение пользовательских сценариев, облегчение процесса регистрации на платформе и внедрение алгоритмов искусственного интеллекта для персонализации. Число онлайн-покупок стремительно растет, и чем удобнее будет пользоваться интерфейсом, тем чаще люди будут выбирать именно этот МП.
Бизнес-требования
Чтобы создать маркетплейс, на первых этапах необходимо сформировать бизнес-требования. Всем угодить не получится, поэтому сначала определите целевую аудиторию.
Определение целевой аудитории
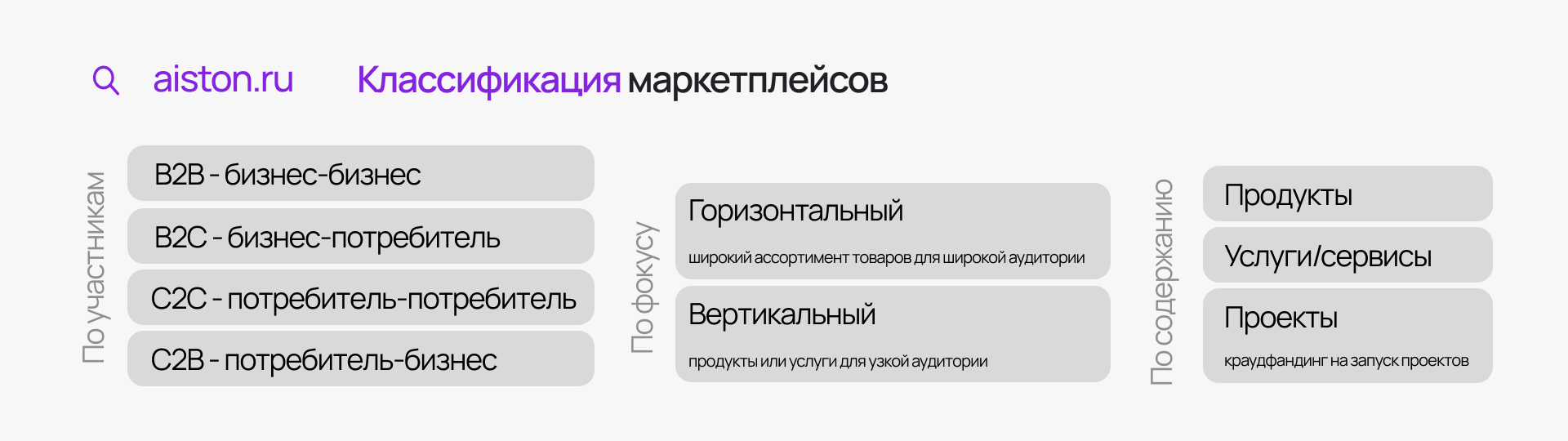
Целевая аудитория — категория людей, которые будут пользоваться платформой. От выбранной модели зависит дальнейшая стратегия работы, поскольку обороты в каждой из них различаются. В рамках ЦА выделяют 4 бизнес-модели:
- b2b (business-to-business). Участники взаимодействия с обеих сторон — компании и юридические лица (например, МП для поиска поставщиков);
- b2c (business-to-consumer). Участники взаимодействия — юридическое и физическое лицо (маркетплейсы в классическом понимании — например, Ozon);
- c2c (consumer-to-consumer). Подразумевает взаимодействие физических лиц (доски объявлений — например, eBay).
- c2b (consumer-to-business). Частные специалисты предлагают услуги компаниям.

Чтобы сделать маркетплейс привлекательным для целевой аудитории, на этом этапе подумайте над отстройкой от конкурентов – определите, чем ваша платформа будет отличаться от остальных игроков.
Выявление ожиданий пользователей
Главные преимущества маркетплейсов с точки зрения их постоянных покупателей – это экономия сил, времени и денег. От того, чего хотят пользователи, зависит, как будет функционально выглядеть и работать сайт. Например:
- Удобство поиска. Сюда относятся фильтры категорий, сохранение истории поиска и заказов, рекомендательные системы;
- Прозрачность отзывов. Здесь речь идет о механизмах проверки достоверности отзывов;
- Скорость работы сайта. Относится преимущественно к backend-составляющей разработки: наличие технологий кэширования данных для ускорения загрузки, многопоточная обработка данных, оптимизация запросов к базам данных. По frontend — скорость отклика пользовательского интерфейса, или UI.
Помните о ключевые бизнес-задачах при планировании разработки: масштабируемость, безопасность данных и интеграция с платежными системами.
Выбор модели монетизации
Определите, как маркетплейс будет коммерциализироваться, другими словами, как будет приходить доход. Существуют несколько вариантов моделей монетизации в зависимости от бизнес-целей и целевой аудитории. Рассмотри 3 основные:
- Комиссионная модель. Главное преимущество — постоянно растущие объемы при нормальной работе самой торговой площадки. Клиент видит, что продажи растут, и с каждым разом платит все больше. Минус — риск потери клиента (например, если он заплатил за размещение на главной странице, это еще не значит, что пойдут продажи. Клиент будет думать, что деньги уходят вникуда, и прекратит сотрудничество);
- Подписка или платный доступ к дополнительному функционалу. Для маркетплейса преимущество — возможность планирования бюджета, а для пользователя — возможность пользоваться только тем, что ему нужно. Тонкий момент — стоимость и состав подписки или доступа;
- Гибридная модель. Сочетает комиссии и подписку. Например, пользователь платит определенную сумму за доступ к платформе. Когда продажи превысят определенный порог, с каждой продажи маркетплейсу отчисляется дополнительная комиссия.
Планирование проекта
Формирование команды
Под планированием проекта подразумевается то, как, кем и в какие сроки будет реализован каждый этап разработки маркетплейса. В команде должны присутствовать:
- проектный менеджер (координирует процессы, сроки и бюджет);
- аналитик (изучает целевую аудиторию, конкурентов и формулирует требования);
- UX/UI-дизайнер (создает удобный интерфейс);
- frontend- и backend-разработчики (верстка, анимации, серверная логика и защита данных);
- специалисты по безопасности (защита от утечек и несанкционированного доступа).
Чтобы бизнесу создать маркетплейс, можно собрать свою штатную команду, но это долго и дорого — придется самостоятельно искать кандидатов, собеседовать их, обучать специфике бизнеса и проекта. А можно заказать разработку маркетплейса на аутсорсе. Это более предпочтительно для таких больших проектов, поскольку легче найти узкоспециализированных IT-специалистов — аутсорс-компания уже имеет в штате всех необходимых сотрудников в команде, имеет релевантный опыт и способна реализовать проект быстрее.
Определение функционала маркетплейса

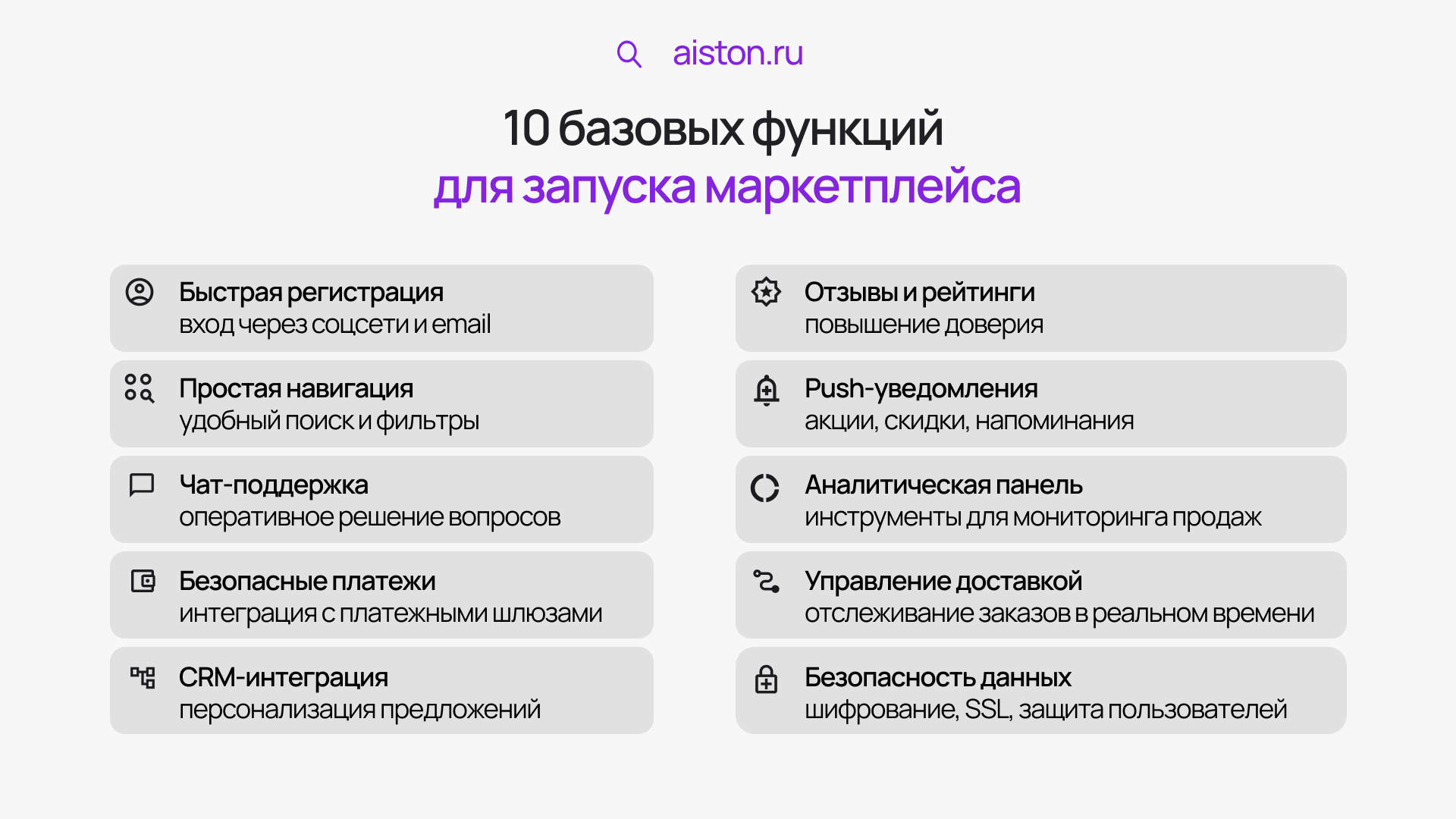
Для начала определите, какие функции будут присутствовать в MVP — минимально жизнеспособном продукте, которым уже можно будет пользоваться. Например, каталог товаров, система отзывов, корзина и фильтры поиска.
После определения MVP маркетплейса выделяется приоритетный функционал:
- Каталог товаров с функционалом поиска и фильтрации;
- Механизм регистрации и авторизации пользователей (продавцов и покупателей);
- Корзина и процесс оформления заказа;
- Интеграция с платежными системами (например, ЮKassa, Robokassa);
- Базовая система отзывов и рейтингов;
- Личный кабинет для покупателей и продавцов.
Чтобы сделать платформу более функциональной и удобной для пользователей и продавцов, можно добавить следующие модули:
- Рекомендации на основе машинного обучения;
- Чат поддержки для пользователей;
- Интеграция с CRM для продавцов;
- Модуль аналитики для отслеживания продаж и поведения пользователей;
- Система управления доставкой и логистикой.
Бизнесу стоит опираться на ожидания целевой аудитории и наличия собственных ресурсов при проектировании и прототипировании маркетплейса.
Выбор технологий
При создании маркетплейса важно выбрать технологии, обеспечивающие стабильность, масштабируемость и удобство для каждого участника внутри экосистемы торговой площадки: продавцов, покупателей и администраторов.
- Frontend и Backend. Для интерфейса чаще всего используют React (подходит для масштабных проектов) или Vue (лучше для нишевых платформ с меньшей нагрузкой). Серверная логика строится на PHP (Laravel) — удобном фреймворке для веб-разработки, а также на Python, который часто применяется для аналитики и построения микросервисной архитектуры.
- Базы данных. Для хранения информации о пользователях, заказах и транзакциях обычно используют PostgreSQL или MySQL, поскольку они хорошо подходят для структурированных данных. Если же проекту требуется работа с гибкими и неструктурированными данными (например, характеристиками товаров или тарифами), удобнее использовать MongoDB.
- Масштабирование и архитектура. Чтобы маркетплейс оставался гибким и легко расширялся, его разбивают на микросервисы, позволяя обновлять и добавлять функции без изменений в основном коде. Контейнеризация помогает ускорить развертывание и управление сервисами, а балансировка нагрузки распределяет запросы между серверами, повышая стабильность работы платформы.
- Интеграции. Подключение внешних сервисов делает торговую площадку удобнее для пользователей: платежи, доставка и внутренние корпоративные системы (CRM и другие).
На этом этапе при создании сайта маркетплейса бизнес должен учитывать требования к информационной безопасности: защита персональных данных пользователей в соответствии с Федеральным законом «О персональных данных», двухфакторная аутентификация для пользователей и администраторов и использование современных стандартов шифрования.
Планирование бюджета
После определения функциональности маркетплейса и выбора технологического стека можно рассчитать ориентировочную стоимость на разработку маркетплейса. Два главных правила:
- Чем сложнее функции и уникальнее дизайн для маркетплейса, тем выше затраты. Индивидуальные решения требуют больше времени и ресурсов, чем стандартные шаблонные платформы.
- Выбранные технологии влияют не только на сроки разработки, но и на будущие расходы на поддержку и масштабирование.
Наша команда, например, для прозрачности процесса создает дорожную карту разработки, в которой детально прописаны этапы, сроки и ключевые точки контроля. Грамотное сочетание этих факторов помогает бизнес-заказчикам сбалансировать затраты и получить эффективный маркетплейс без лишних расходов.
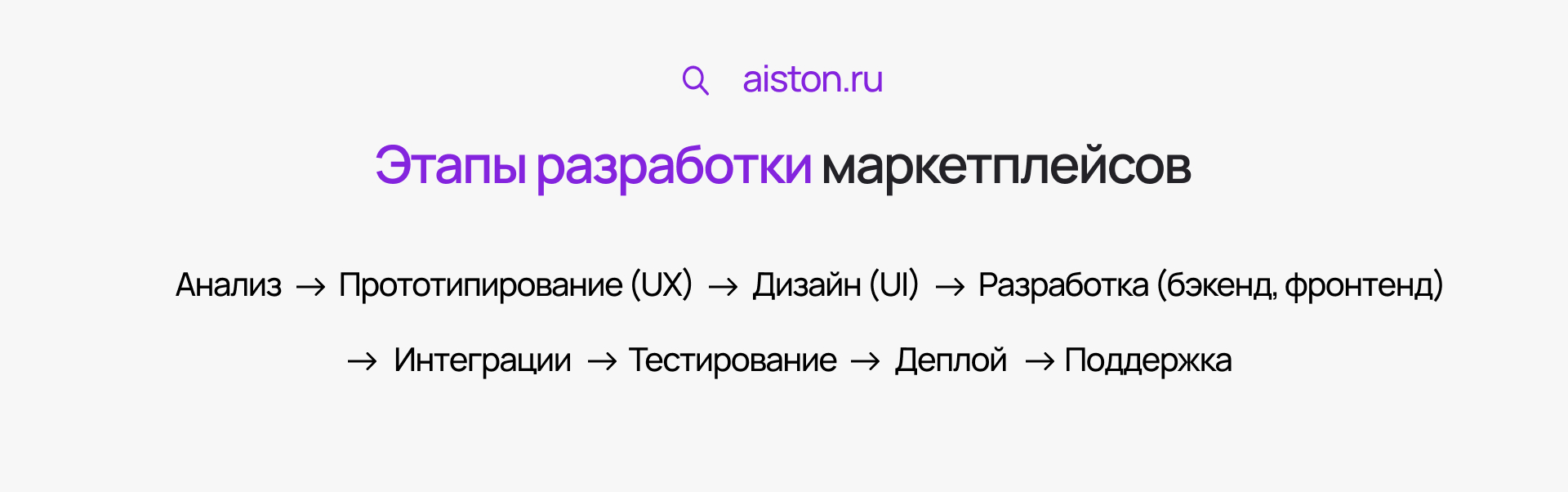
Этапы разработки маркетплейса

Прототипирование и дизайн
Начальный шаг разработки — прототипирование веб-платформы, а также разработка дизайна. В контексте прототипирования определяется расположение блоков интерфейса, отрисовывается wireframe — сетка, на которую нанесены границы элементов пользовательского интерфейса, или UI. На основе этой сетки в дальнейшем выполняется юзабилити-тестирование на пользователях.
Обычно, проектирование маркетплейса и его дизайн разрабатываются в Figma (доступна для всех операционных систем) и Sketch (работает только на macOS).
Frontend и backend разработка
Frontend относится к визуальной составляющей сайта — то, что видит пользователь, создает верстальщик с использованием HTML (разметка страницы на блоки), CSS (стилизация элементов UI), JavaScript (анимированные элементы). Backend — то, как работает сайт изнутри. Сюда относится не только обработка данных, но и серверное взаимодействие, балансировка нагрузки, шифрование, а также внедрение сторонних сервисов.
Тестирование и отладка
- Нагрузочное тестирование. Проверка производительности системы при пиковых нагрузках. С ее помощью можно убедиться, что платформа справится с большим количеством пользователей одновременно;
- Юнит-тестирование. Проверка отдельных модулей и функций на корректность работы;
- Интеграционное тестирование. Проверка взаимодействия между модулями и системами.
Запуск
Перед запуском маркетплейса необходимо провести финальную подготовку. Сюда относится настройка серверов, облачных сервисов и балансировщиков нагрузки для обеспечения корректной работы платформы. Также настраиваются механизмы контроля доступа, авторизации и аутентификации, CRM, системы мониторинга и аналитики.
Поддержка и развитие
В рамках поддержки выявляются баги и ошибки, которые не были выявлены на этапе тестирования, вносятся изменения в код по мере выхода обновлений в используемых микросервисах, осуществляется техническая поддержка пользователей и владельца сайта маркетплейса. Сисадмин непрерывно следит за работоспособностью инфраструктуры.DevOps инженер контролирует работоспособность обновлений и сборок. Безопасники следят за соблюдением Федерального закона «О персональных данных» и отслеживают возможные утечки данных.
Кроме того, маркетологи в процессе поддержки продолжают следить за аудиторией. Они смотрят, откуда приходят люди, с каких устройств открывают сайт, чтобы в дальнейшем улучшать продукт именно для них. Например, вышел новый смартфон — значит, надо оптимизировать сайт под него. Или появился новый клиент из другой страны — значит, нужно немного переработать интерфейс. Это называется локализацией интерфейса.
Заключение
Создание маркетплейса — это не просто сайт, а удобный инструмент для бизнеса и пользователей. Его разработка требует четкого понимания рынка, продуманной бизнес-модели и грамотного технического исполнения. Чем точнее определены цели и приоритеты, тем проще контролировать бюджет и сроки, а значит, быстрее вывести платформу на рынок.
В Aiston мы подходим к каждому проекту комплексно: начиная с бизнес-анализа и выбора оптимального технологического стека, до финального тестирования и поддержки. Такой подход позволяет заказчикам видеть реальный ход работы, оперативно вносить корректировки, быть уверенными в результате, и главное — создавать не просто торговую площадку, а сервис, который решает задачи клиентов и приносит прибыль.