Сенсорные экраны стали стандартом во многих сферах: от смартфонов и планшетов до POS-терминалов, киосков и мультимедийных панелей. Этот формат требует от дизайнеров и разработчиков учитывать особенности взаимодействия человека с интерфейсом на всех этапах проектирования.
Ниже — основные принципы при проектировании интерфейса сенсорного экрана, которые помогут создать удобный, понятный и эффективный опыт.
1. Проектирование начинается с понимания задачи
Перед тем как приступать к проектированию интерфейса под любой сенсорный экран, важно провести подготовку — понять задачу бизнеса, ожидания пользователя и контекст использования продукта. Такой этап команды разработки называют discovery — он помогает собрать данные, расставить приоритеты и избежать лишней работы в будущем.
Что даёт подготовка:
- помогает сфокусироваться на реальных сценариях использования,
- позволяет заранее выявить ограничения платформы или устройства,
- упрощает выбор подходящей архитектуры интерфейса и инструментов.

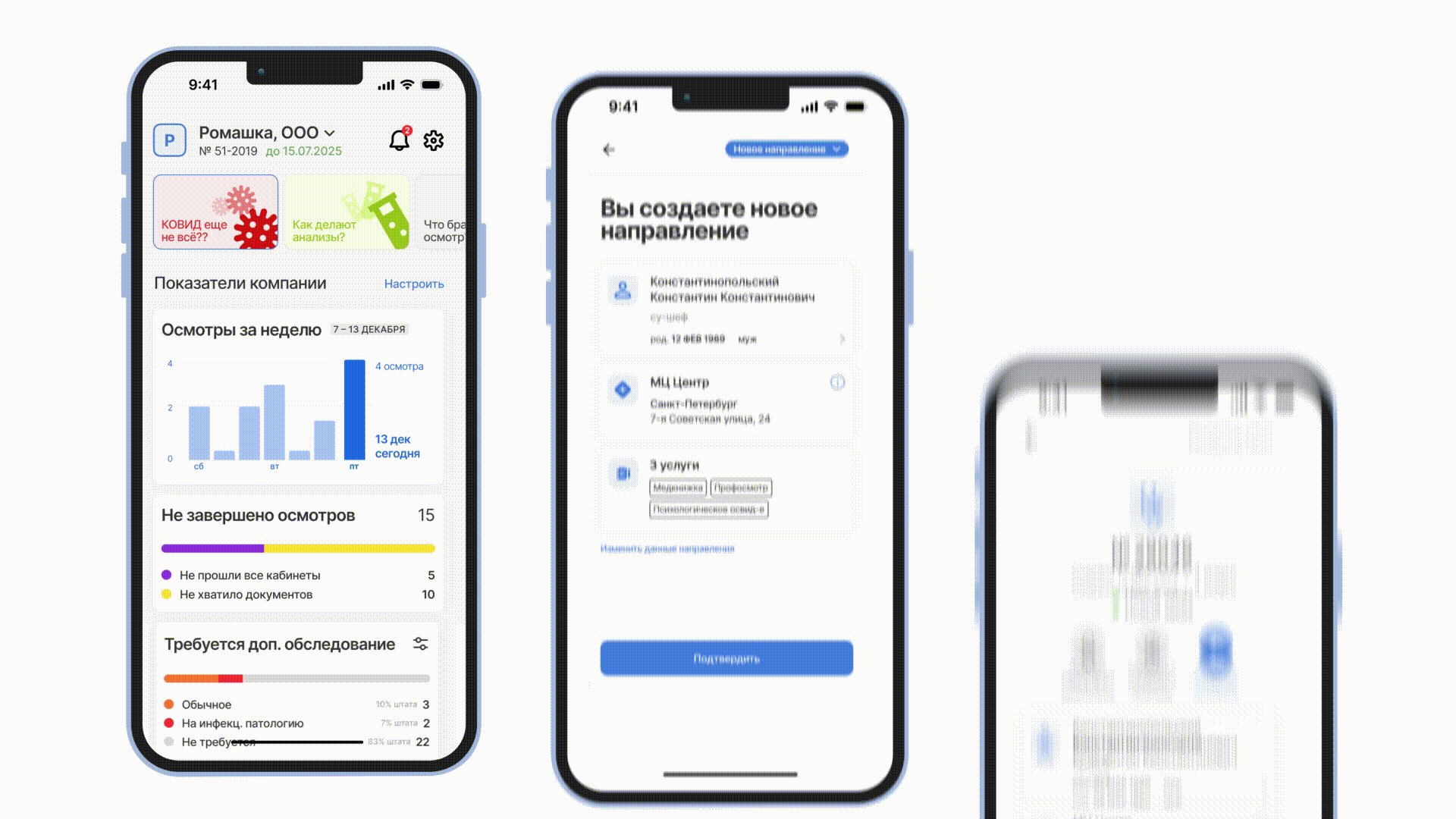
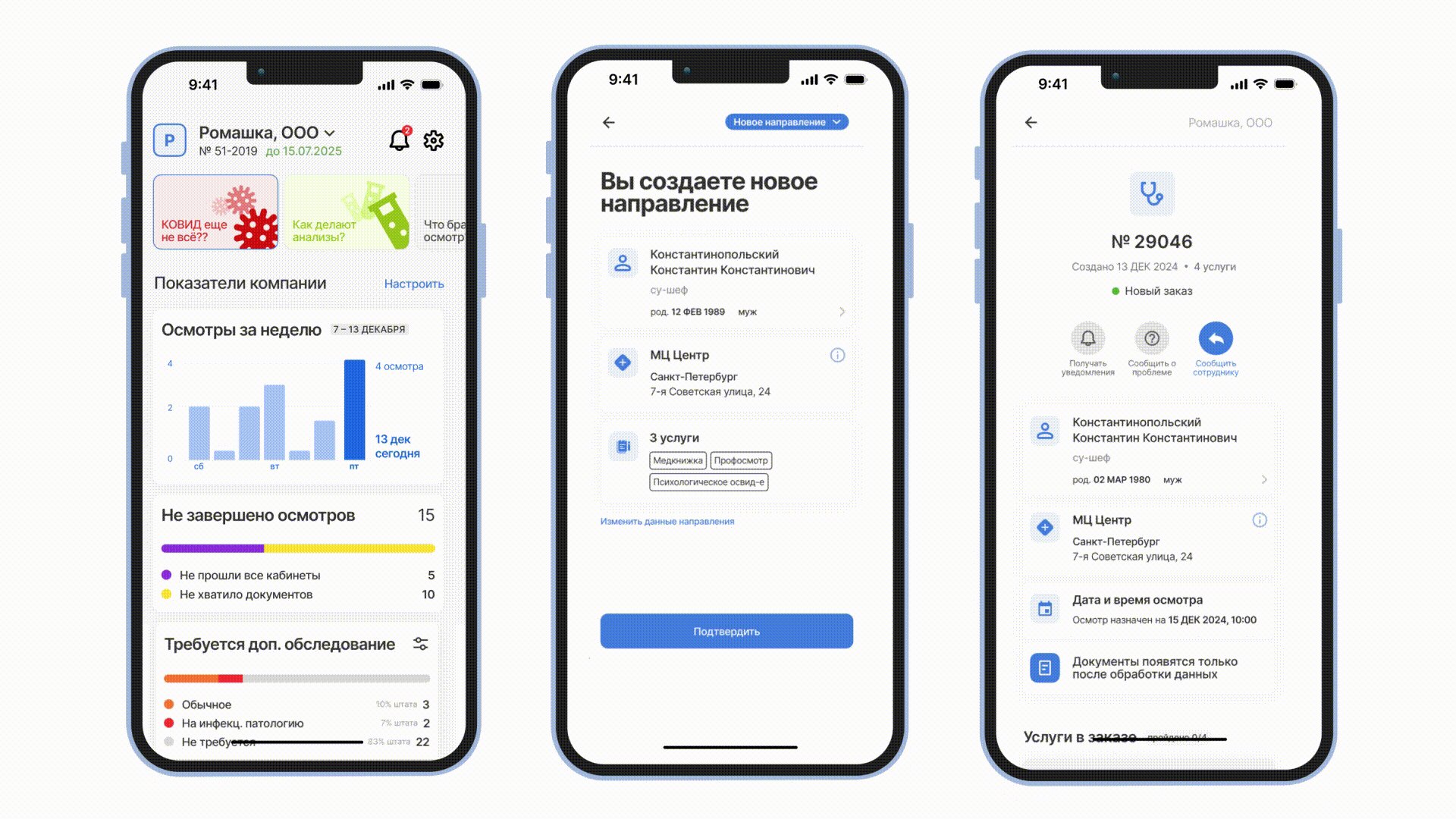
В одном из проектов — при создании личного кабинета для корпоративных клиентов медцентра — на этапе Discovery-фазы мы в Aiston проанализировали рынок и конкурентов и провели интервью с корпоративными клиентами медцентра. Это помогло зафиксировать ключевые задачи пользователей и определить, как должен выглядеть цифровой инструмент, чтобы упрощать их работу.
Чем яснее цель и чем понятнее задачи, тем проще создавать опыт, который будет удобным, эффективным и востребованным.
2. Учитывайте физику взаимодействия
Чтобы интерфейс с сенсорным управлением был удобным и понятным, важно учитывать особенности физического взаимодействия пользователя с экраном.
Размеры кнопок и элементов
Главное отличие сенсорного интерфейса от экранов с курсором — палец пользователя. Минимальный размер активной зоны должен соответствовать средней площади подушечки пальца — около 9–10 мм (около 40–48 px на стандартных экранах).
На небольших дисплеях элементы интерфейса стоит делать крупнее — так взаимодействовать с ними будет удобнее.
Отступы между элементами
Избегайте плотного размещения кнопок. Между интерактивными зонами должен быть зазор не менее 2 мм, чтобы избежать ошибочных нажатий. Это особенно важно для меню и навигации при создании мобильных приложений, веб-интерфейсов и адаптивных версий сайтов.
3. Проектируйте под мультитач и разные сценарии
Современные дисплеи поддерживают мультитач-жесты: масштабирование, поворот, пролистывание двумя пальцами. При UX/UI проектировании учитывайте, что пользователи могут взаимодействовать с устройством не только точечно, но и жестами. При этом не стоит злоупотреблять сложными сценариями: интерфейс сенсорного экрана должен оставаться понятным без обучения.
Также важно учитывать сценарии вертикального и горизонтального использования. Система должна адаптироваться под ориентацию устройства и быть одинаково понятной в любом положении.
4. Откажитесь от наведения и всплывающих меню
Сенсорный дисплей не распознает наведение, поэтому выпадающие меню по наведению работать не будут. Используйте альтернативы:
- навигацию, расположенную прямо на основной странице,
- всплывающие окна по клику (pop-up),
- кнопки с явной реакцией при касании.
По сути, кнопка должна менять цвет при касании, а не при наведении — курсора ведь нет. Структура сенсорной панели должна быть плоской и максимально доступной, без лишних переходов между экранами.
5. Продумывайте расположение элементов
Большинство пользователей — правши, поэтому элементы управления удобно располагать справа. Однако в некоторых интерфейсах может быть уместно предусмотреть адаптацию под левшей.
Размещайте важные кнопки и меню в зоне естественного охвата пальцами. На больших устройствах — в нижней трети или по бокам, чтобы не приходилось тянуться.
6. Используйте адаптивную и «резиновую» верстку
Сенсорные дисплеи используются на устройствах с разными диагоналями: от 10-дюймовых терминалов до 55-дюймовых панелей. Проектируя интерфейс сенсорного экрана, не стоит ориентироваться на одно разрешение. Используйте:
- адаптивный дизайн, где контент подстраивается под размеры экрана;
- гибкую («резиновую») верстку, где элементы масштабируются пропорционально размеру дисплея.
Не забывайте, что пользователь может поворачивать устройство.
7. Работайте с контентом осознанно
Перед проектированием определитесь, что именно вы хотите показать и какие задачи должен решать интерфейс.
Простое правило: сначала продумывайте, какой контент нужен и как его подать, а уже потом выбирайте платформу или систему для управления контентом. Такой подход помогает сделать интерфейс удобным и понятным.
Контент должен быть:
- лаконичным,
- легко читаемым,
- визуально понятным с первого взгляда.
Для мелкого текста лучше использовать графику, а не встроенные системные шрифты, особенно если важен точный визуальный стиль.
8. Разрабатывайте интерфейс, с которым хочется взаимодействовать
Интерфейс сенсорного экрана не должен быть скучным набором кнопок. Используйте анимации, яркие иконки, плавные переходы.
Например, карточка товара слегка подпрыгивает при касании — это приятно и показывает, что она активна.

Изучайте тренды UX/UI, но не забывайте про баланс: дизайн должен оставаться функциональным. Дополнительно можно добавить виджеты: дата, время, погода. Эти элементы создают ощущение полноценной среды, улучшают восприятие и удерживают внимание.
9. Не забывайте про заставку и интерактивную подсказку
Даже если большинство пользователей привыкли к сенсорным экранам, в некоторых ситуациях интерфейс может не сразу вызывать ожидание, что с ним можно взаимодействовать. Это особенность встроенных дисплеев или нетипичных устройств.

Решение — заставка, которая показывает, что экран интерактивен. Хороший прием: анимированный скриншот устройства, по которому движется рука, имитируя взаимодействие (например, GIF, где палец делает свайп). Это быстро привлекает внимание и снижает порог входа.
10. Тестируйте на реальных пользователях
Проектирование не заканчивается на макете. Протестируйте проект на реальных людях. Проверьте:
- понятность логики и навигации;
- удобство размеров и расположения кнопок;
- видимость текста и элементов на разных экранах;
- отклик системы на прикосновения.
Тестирование UX/UI покажет слабые места, которые сложно выявить «в теории».
Ключевые выводы
Проектируя под сенсорный экран:
- опирайтесь на задачи бизнеса и пользователей;
- делайте крупные кнопки, оставляйте зазоры между элементами;
- адаптируйте под мультитач, ориентацию и диагонали;
- продумывайте контент и тестируйте на реальных пользователях.
Проектирование под сенсорные экраны — это не перенос десктопного интерфейса на планшет. Это отдельная дисциплина, требующая учета физических, визуальных и поведенческих факторов. Правильно спроектированный интерфейс делает взаимодействие естественным, а контент — доступным.