Сегодня пользователи не оценивают архитектуру приложения или сложность технологий — они ждут, что интерфейс будет простым, понятным и логичным. Если кнопки, меню или навигация вызывают затруднения, они уходят.
Тестирование UI/UX помогает заранее выявить проблемы — прежде, чем они повлияют на выручку, удержание клиентов и репутацию бренда. В этой статье рассмотрим, зачем, как и когда бизнесу проводить тесты UX/UI.
Зачем бизнесу тестирование UI/UX
Проектирование и прототипирование интерфейса — только начало; чтобы убедиться в работоспособности решений, необходимо тестирование UI/UX. Процесс помогает понять, насколько продукт соответствует ожиданиям пользователей с точки зрения внешнего вида и удобства взаимодействия.
Он включает изучение того, как работает интерфейс (UI) — например, правильно ли отображаются кнопки, ссылки, меню — и анализирует, какой опыт (UX) получает пользователь: легко ли ориентироваться, быстро ли достигаются цели целей, не вызывает ли что-то раздражения или путаницы.
Тест UX/UI — это взгляд на интерфейс со стороны пользователя. Процесс для бизнеса:
- помогает удерживать пользователей за счет удобства и ясности интерфейса
- снижает риск ухода клиента к конкурентам
- позволяет быстрее выявлять и устранять ошибки
- сокращает затраты на доработки после запуска
- повышает вероятность целевых действий, влияющих на выручку
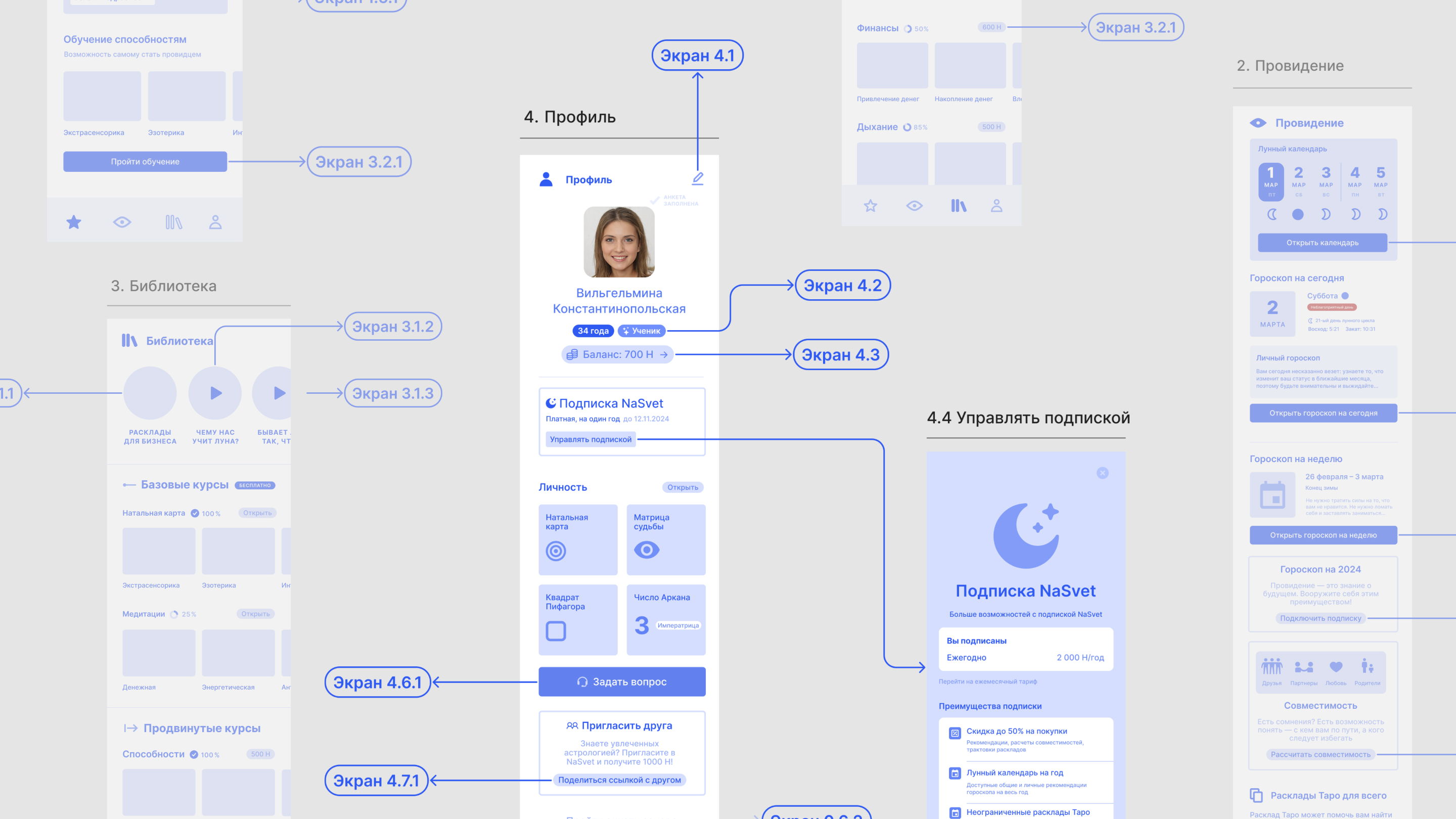
Например, в одном из наших проектов — при создании мобильного приложения в сфере психологии и астрологии — тестирование UI/UX показало, что обязательная регистрация на старте отталкивает часть пользователей.

Мы отказались от идеи, чтобы упростить вход и снизить порог для знакомства с продуктом.
Методы и подходы тестирования UX/UI
Тестирование UX/UI делится по нескольким направлениям: в зависимости от того, что проверяется (пользовательский интерфейс или опыт), а еще по способу проведения — вручную или с помощью автоматизированных инструментов.
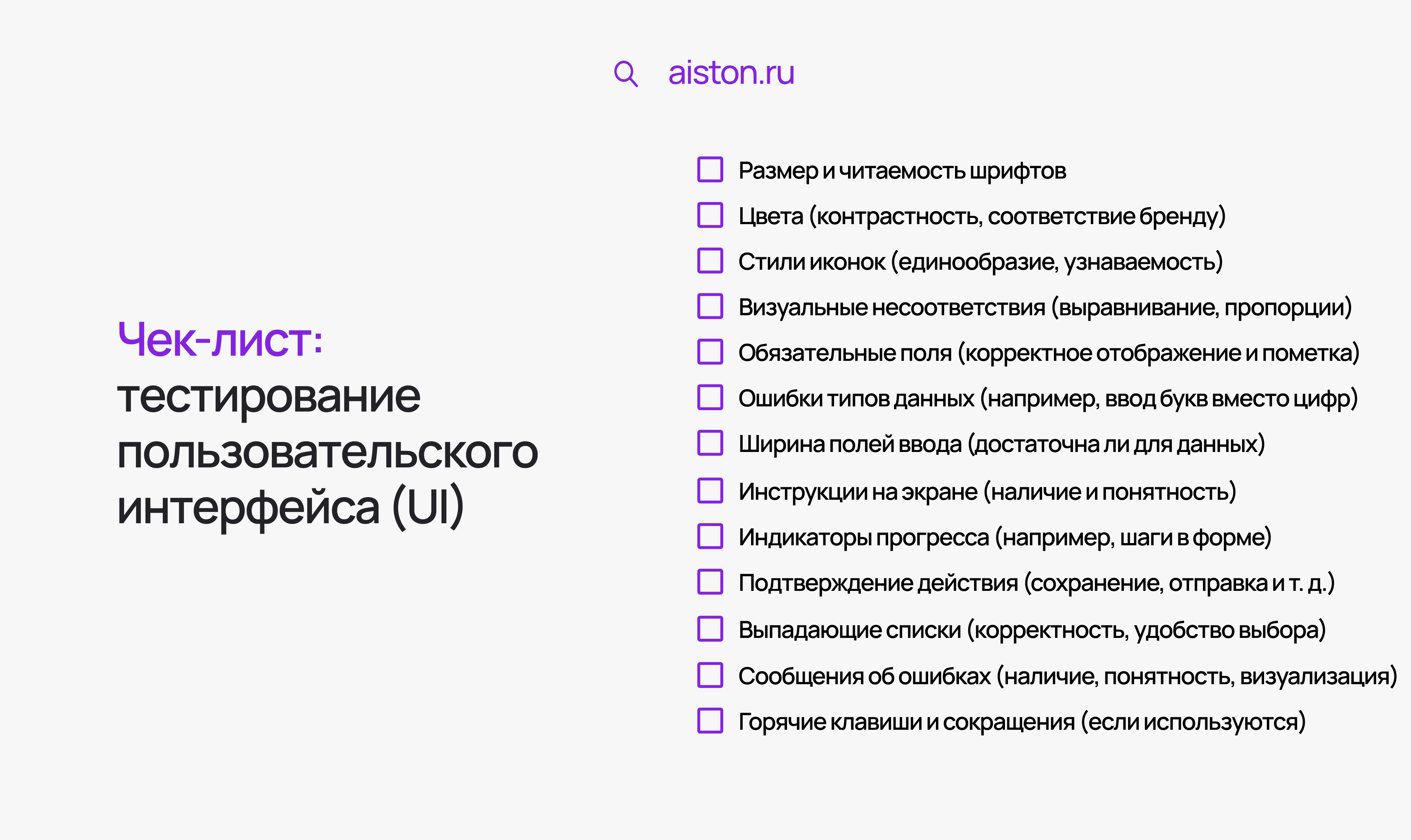
Методы тестирования UI
Тестирование UI направлено на контроль визуальной и технической работы интерфейса. Цель — проверить, что все элементы интерфейса отображаются правильно, остаются в пределах макета, не накладываются друг на друга и корректно адаптируются под различные устройства и браузеры.

Основные методы:
- Визуальное —контроль на соответствие дизайну: проверяются верстка, цветовые решения, шрифты и размеры элементов на точность исполнения.
- Кроссбраузерное и кроссплатформенное — проверка интерфейса на стабильность отображения и работы в различных браузерах и на разных устройствах.
- Функциональное тестирование элементов интерфейса — проверка кликабельности кнопок, корректности работы ссылок, форм и интерактивных компонентов.
- Ручное тестирование визуальной части — оценка интерфейса «вживую»: соответствие макету, правильность шрифтов, отступов, иконок, а также адаптивность на разных экранах.
- Smoke-тестирование интерфейса — экспресс-проверка основных экранов и ключевых функций для подтверждения базовой работоспособности после сборки.
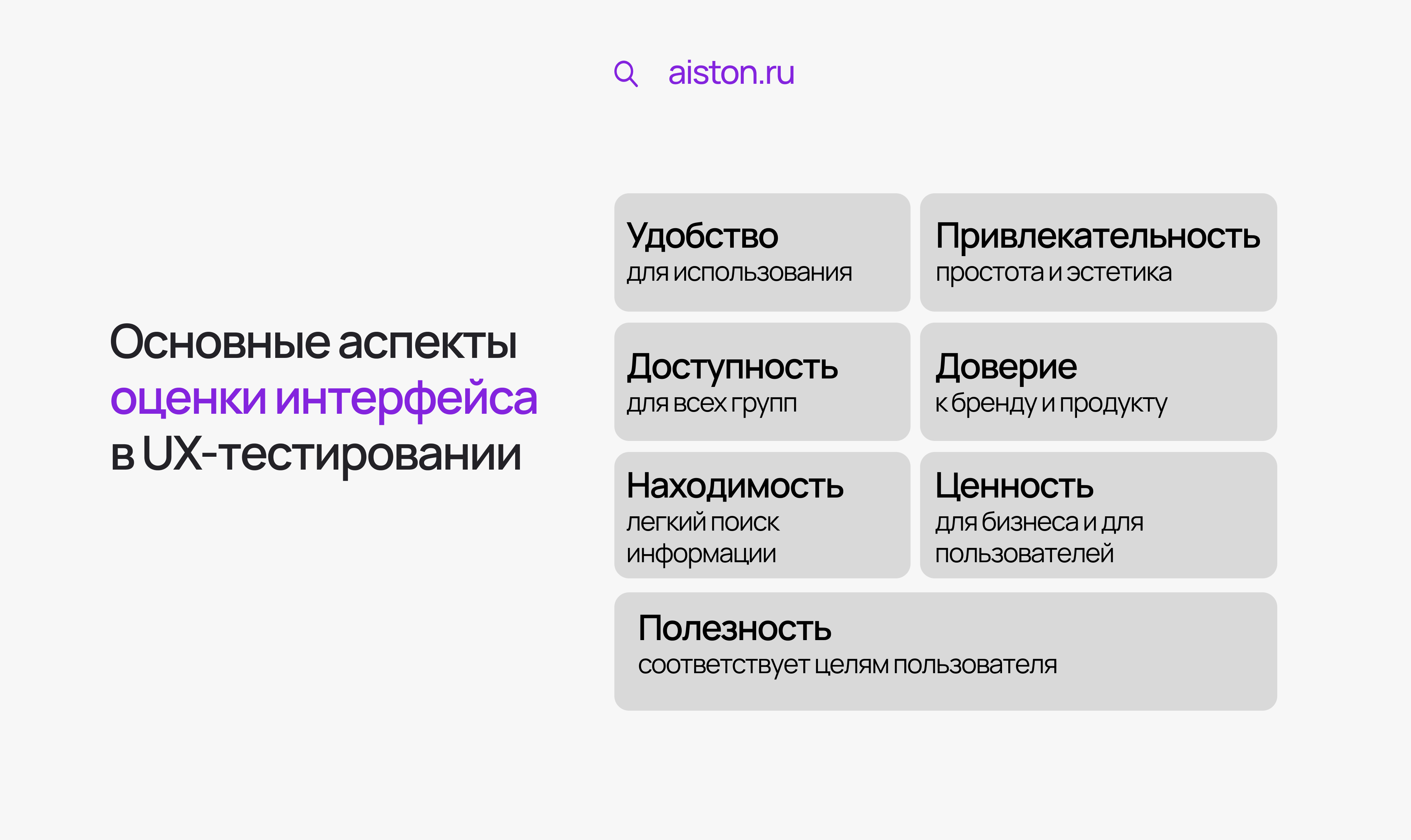
Методы тестирования UX
Тестирование UX оценивает, насколько удобен и понятен интерфейс с точки зрения пользователя.

Для цифровых продуктов — веб-сервисов и мобильных приложений — чаще всего используются:
- Лабораторное. Проводится в контролируемой среде: пользователи выполняют задачи под наблюдением модератора. Метод позволяет детально анализировать поведение и находить узкие места интерфейса, которые могут остаться незамеченными при других подходах.
- Удалённое. Пользователи проходят тестирование дистанционно, на своих устройствах. Формат расширяет аудиторию и снижает затраты, сохраняя возможность получить данные о реальном опыте использования.
- Метод «Думай вслух». Пользователь комментирует свои действия и решения во время взаимодействия с продуктом. Помогает понять ход мыслей и выявить моменты, вызывающие замешательство или неудобство.
- Юзабилити-тестирование. Проверка продукта на реальных сценариях использования. Пользователи выполняют задачи, а исследователи фиксируют ошибки, затруднения и неожиданные сценарии.
- A/B-тестирование. Сравнение двух версий интерфейса для поиска наиболее эффективной с точки зрения поведения пользователей и метрик — например, конверсии или удержания.
- Опросы и интервью. Сбор обратной связи напрямую от пользователей о восприятии продукта, выявленных сложностях и ожиданиях. Метод помогает дополнить количественные данные практическими инсайтами.
Ручное и автоматизированное тестирование
Тесты UX/UI могут выполняться вручную (с привлечением реальных людей и экспертов) или автоматизированно (с помощью специальных программ и скриптов).
- Ручное чаще применяется для оценки UX, так как требует анализа поведения, эмоций и восприятия пользователя.
- Автоматизированное подходит для проверки UI: визуальных регрессий, багов отображения, стабильности работы интерфейса в разных средах.
В зависимости от ресурсов компания может проводить тесты своими силами или прибегнуть к услугам IT-подрядчика с опытом в UX/UI-дизайне.
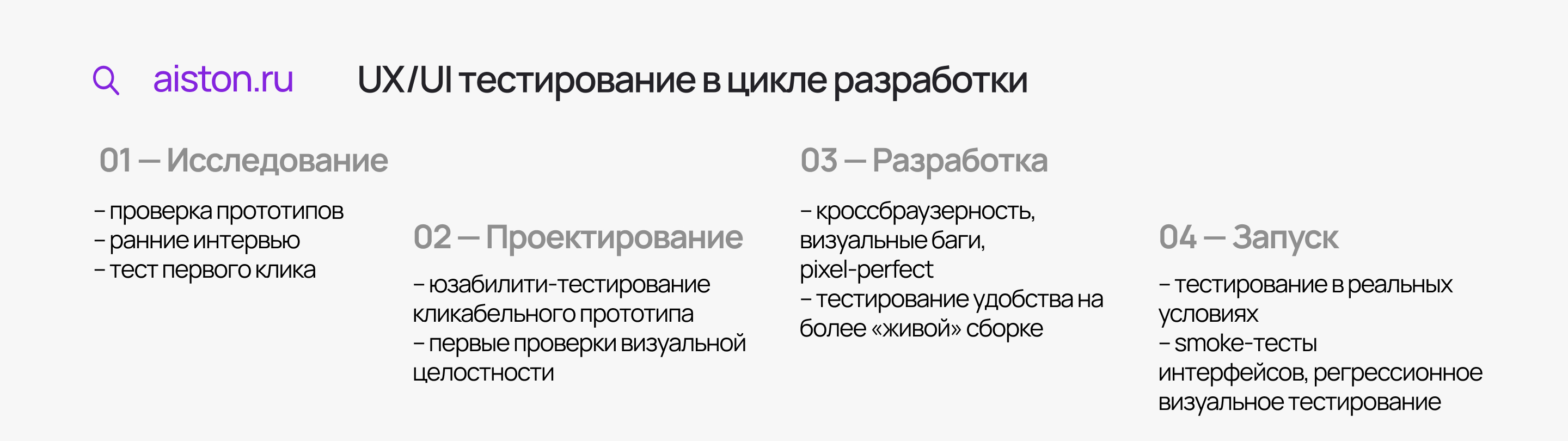
Когда проводится тест UX/UI

Тест UX/UI может проводиться на разных этапах разработки цифрового продукта, в зависимости от целей и задач бизнеса:
- На этапе прототипа. Проверка структуры и логики интерфейса до реализации, чтобы избежать дорогих ошибок на финальных этапах.
- Перед запуском продукта. Выявляет критические проблемы, чтобы устранить их до выхода на рынок.
- После релиза. Используется для оценки реального пользовательского опыта и внесения улучшений на основе данных.
- При внедрении изменений. Помогает сравнивать новые и старые версии интерфейса для оценки эффектов.
Регулярное тестирование UI/UX на каждом этапе помогает продукту развиваться вместе с ожиданиями пользователей.
Заключение
Тестирование UI и UX — это комплексный процесс, который охватывает как визуальную сторону интерфейса, так и пользовательский опыт на всех этапах взаимодействия.
Тесты должны стать регулярной частью работы над цифровым продуктом: они помогают избежать ошибок и превращают новых пользователей в лояльных клиентов.
Тестируйте как можно раньше и чаще, сочетайте ручные и автоматизированные методы, и учитывайте практический опыт людей. Такой подход снижает риски, защищает репутацию бренда и помогает создавать продукты, востребованные на рынке.