Интернет давно вышел за пределы статичных страниц из 90-х. Сегодня онлайн-сервисы — это сложные системы, которым нужна высокая скорость, непрерывная работа и удобный интерфейс. Всё это — результат кода, написанного на языках web-разработки. От выбранного стека зависит, насколько надёжным и масштабируемым получится цифровой продукт.
В этой статье разбираем языки для разработки сайтов — какие из них отвечают за интерфейс, а какие за работу системы на сервере.
Из чего состоит сайт, и какую роль играют языки web-разработки
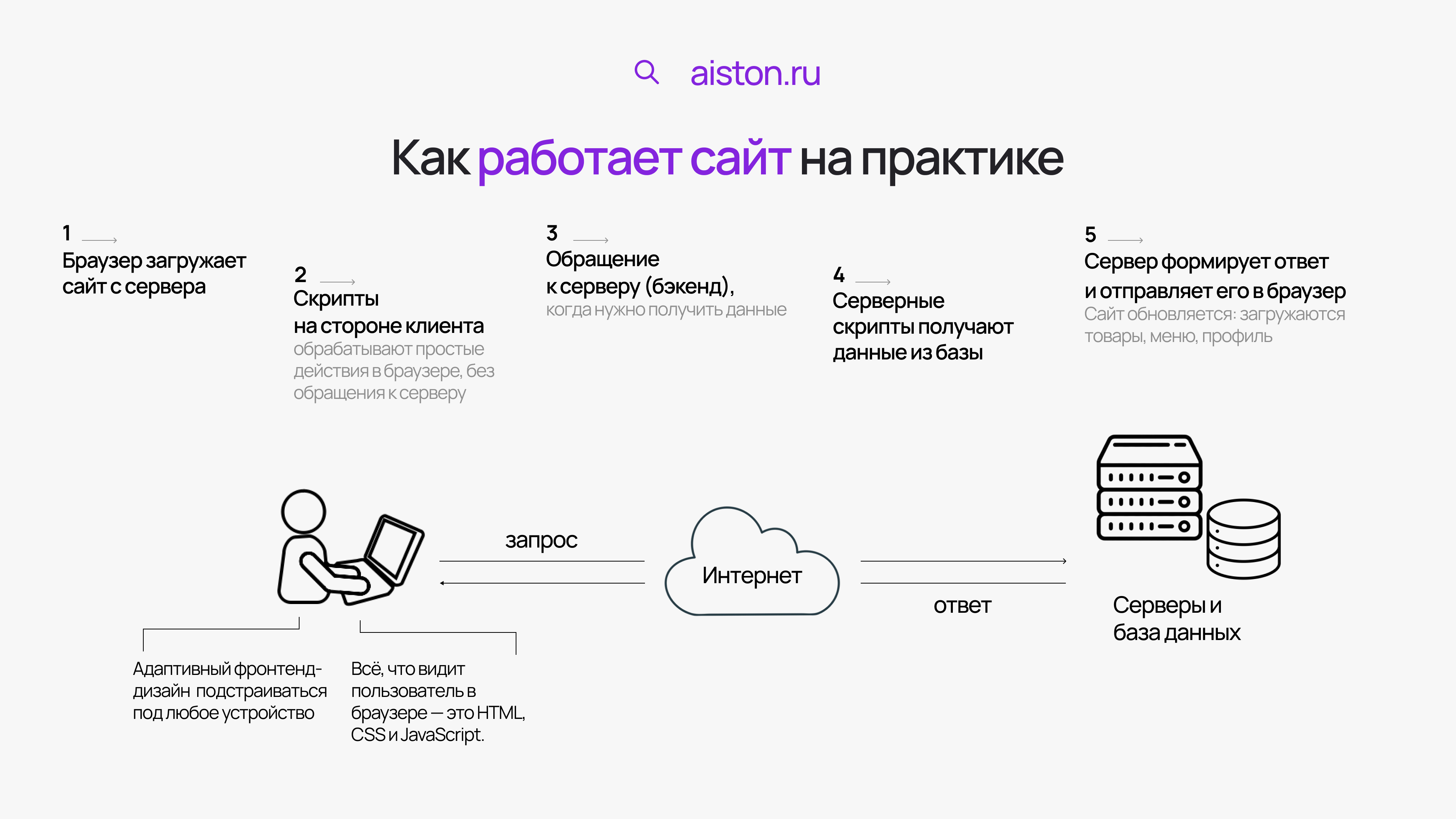
Разработка сайта — это работа с двумя частями системы: интерфейсом и логикой. Условно эти части называют фронтендом и бэкендом.

Фронтенд — это всё, что видит пользователь. Бэкенд — то, что работает за пределами: бизнес-логика, безопасность, работа с базами данных.
В отличие от приложений, сайт работает в браузере — на любом устройстве и в любой операционной системе. При проектировании сайтов изначально учитывают, что он должен:
- быстро загружаться;
- корректно отображаться на экране;
- обрабатывать пользовательские действия;
- надежно обмениваться данными с сервером.
Всё это требует продуманного технологического подхода уже на старте проекта. На практике языки для веб-разработки сайтов выбирают с учётом задач проекта, его нагрузки, масштабируемости и требований к безопасности.
Языки фронтенд-разработки
Фронтенд напрямую влияет на то, как пользователь воспринимает продукт, а значит, и на продажи, вовлеченность, конверсии.
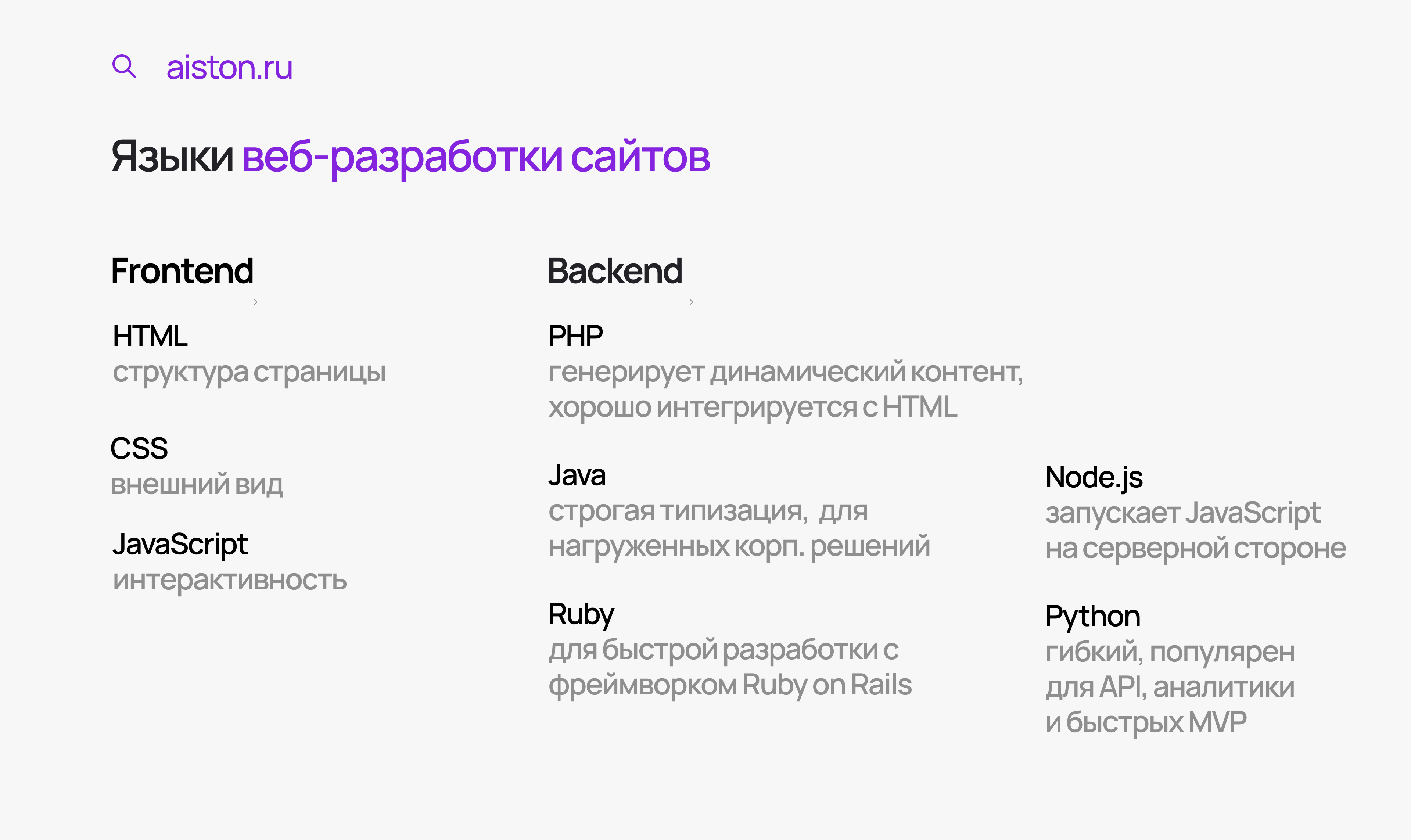
На практике используют три языка программирования для разработки сайтов:
- HTML задаёт каркас страницы. С помощью HTML размещают текст, изображения, таблицы, формируют структуру блоков.
- CSS отвечает за визуальное оформление. CSS задаёт цвета, шрифты, анимации, отступы и положение элементов на экране.
- JavaScript делает сайт интерактивным — обрабатывает клики, открывает окна, обновляет данные без перезагрузки страницы. Также применяется для встраивания логики в интерфейс.
Задача фронтенд-разработчика — превратить макет в работающий интерфейс сайта, сделать его понятным, быстрым и удобным для пользователя.
Языки бэкенд-разработки
Бэкенд — это внутренняя часть сайта, которую пользователь не видит.
В web-разработке языки программирования для бэкенда подбирают с учетом нагрузки, логики и архитектуры. Рассмотрим основные:
- PHP — популярный язык в веб-разработке, который используется для создания динамических сайтов, легко интегрируется с HTML и поддерживает множество фреймворков — например, Laravel.
- Python — удобен за счёт лаконичного синтаксиса и развитой экосистемы. Часто применяется с фреймворками Django и Flask. Подходит для быстрой сборки серверной части и работы с базами данных.
- Ruby — известен благодаря фреймворку Ruby on Rails. Выбор для запуска MVP и стартапов: помогает быстро собрать и развернуть полноценный веб-сервис.
- JavaScript (Node.js) — изначально язык интерфейса, но с появлением Node.js стал использоваться и на сервере. Удобен для создания сайтов, которые обмениваются данными в реальном времени — например, чатов или онлайн-сервисов.
- Java — применяется в крупных сайтах и платформах с высокой нагрузкой. Даёт стабильность, масштабируемость и строгую архитектуру.
Помимо обработки данных, языки web-разработки на бэкенде помогают защитить систему — от пользовательской информации до предотвращения хакерских атак.
Как выбрать язык для разработки сайта

Выбор языка программирования для разработки сайтов — стратегическое решение в рамках бизнеса. Правильный выбор на старте помогает избежать технического долга и сэкономить ресурсы на следующих этапах. Чтобы не ошибиться, стоит учитывать:
- Задачи проекта. Написанный код должен точно закрывать нужные задачи.
- Опыт команды. Проще и дешевле использовать то, с чем разработчики уже работают.
- Экосистема. Фреймворки, библиотеки, документация и сообщество ускоряют разработку.
- Актуальность. Язык должен быть живым — с поддержкой, обновлениями и спросом на рынке.
- Нагрузка. Для растущих проектов важна скорость и масштабируемость на уровне кода.
Если бизнес выбирает услуги внешнего IT-разработчика, важно заранее обсудить стек и причины его выбора. Опытная команда предложит технологии под конкретные задачи и бизнес-цели.